Guides & Tutorials
Migrate GitHub Pages to Netlify
Move from GitHub Pages to Netlify in with just a few commands! This will work immediately to deploy your existing site.
For more details about how to complete the migration such as enabling your site to build in our CI system, check out this newer article that has more details.
In this post I’ll show you how easy it is to migrate your GitHub page to Netlify. I’ll be using my personal project (GitHub Pages & Netlify) as an example. The project is a simple site that has no build necessary, the markup is all just in the root directory.
These steps assume that you have node and npm installed on your machine already. If you haven’t used the Netlify CLI before, it will open a browser page to login and set the credentials.
npm install -g netlify-cli # install the cli
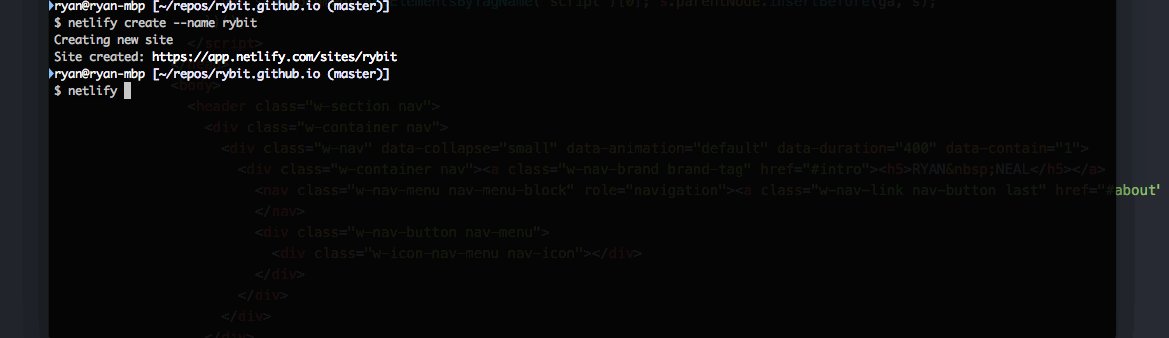
netlify create --name rybit # create your site, giving it the name 'rybit'
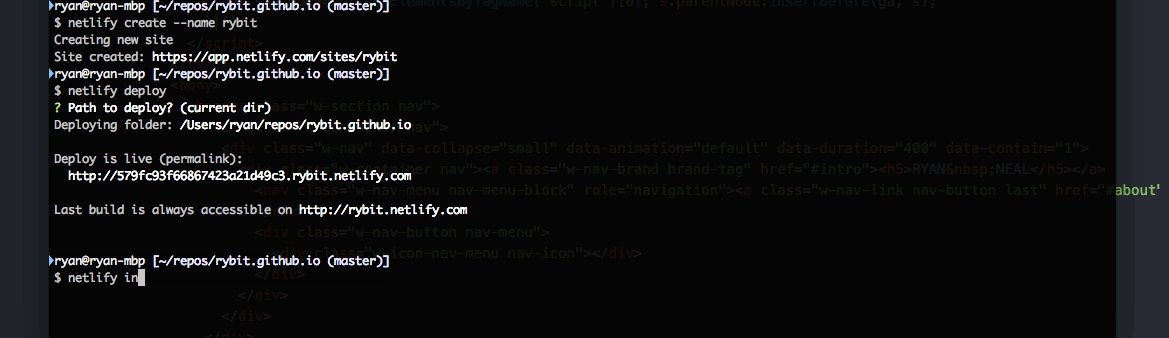
netlify deploy # deploy the site
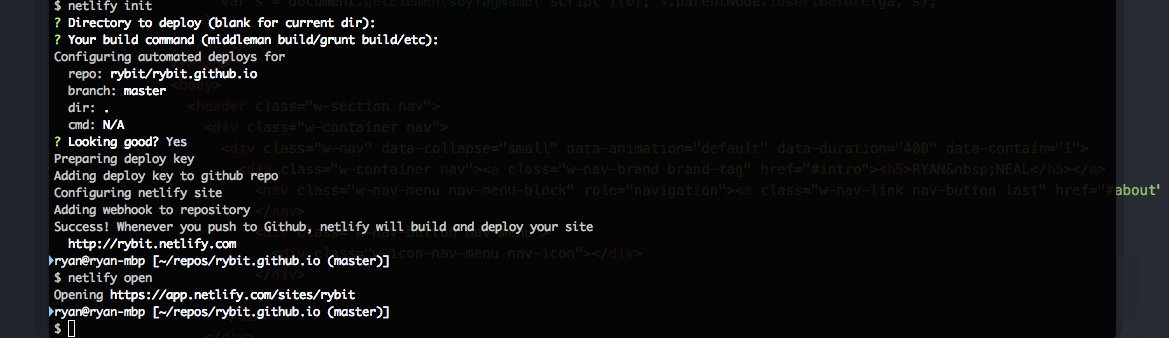
netlify open # view the site
The deploy site will ask you some simple questions and then push up the site to your url. Your site is now live!
If you want to setup continuous delivery, every push to your Git repo will update your site automatically, it is a single command.
netlify init # adds webhooks for github
It’s just that easy. Your site is now live on our global CDN and tied in to Git. Watch below to see it in action!

Don’t worry if you missed any flags, want to setup a custom domain or do any other number of useful tasks, you can always log in to the app and tweak the settings.


