Guides & Tutorials
A Step-by-Step Guide: Deploying on Netlify
This guide was most recently updated on April 27th, 2020.
Today, let's take a look at how to host a static website on Netlify, including setting up continuous deployment.
Getting started on Netlify
In this tutorial, we will show you how easy it is to launch your site on Netlify. If you are not already a Netlify user, go ahead and sign up for free first.
If you prefer video, this tutorial is also available as an egghead lesson.
Step 1: Add Your New Site

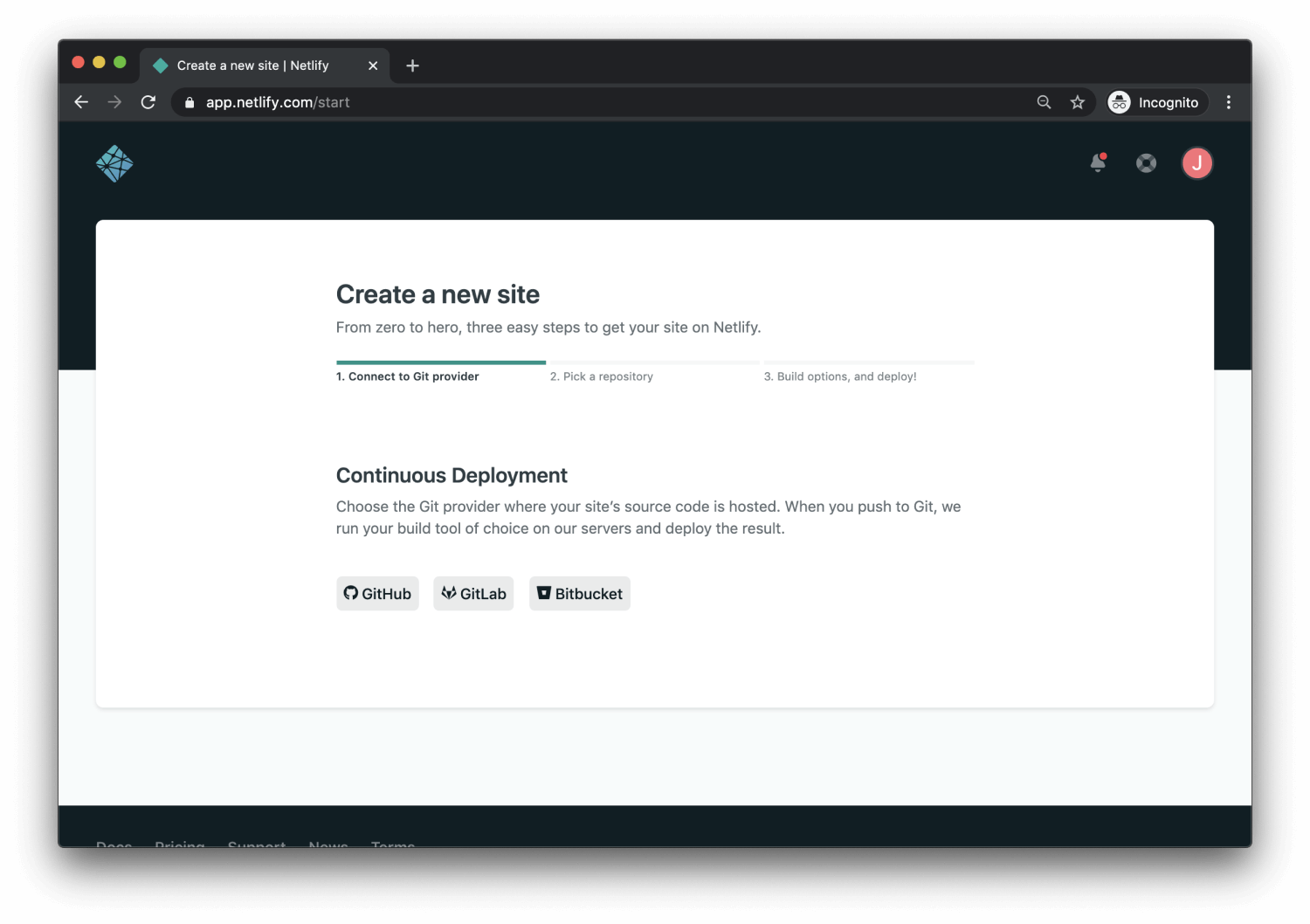
Creating a new site on Netlify is simple. Once you've logged in, you'll be taken to https://app.netlify.com. If you're just starting out, there's only one option, Click the Add A New Project button shown above.
Step 2: Link to Your GitHub (or supported version-control tool of choice)
Clicking "Add A New Project" brings you to this screen:

Be sure to push your repo to GitHub, so that all we'll need to do is link Netlify to GitHub. Click the GitHub button as illustrated in the screenshot above.
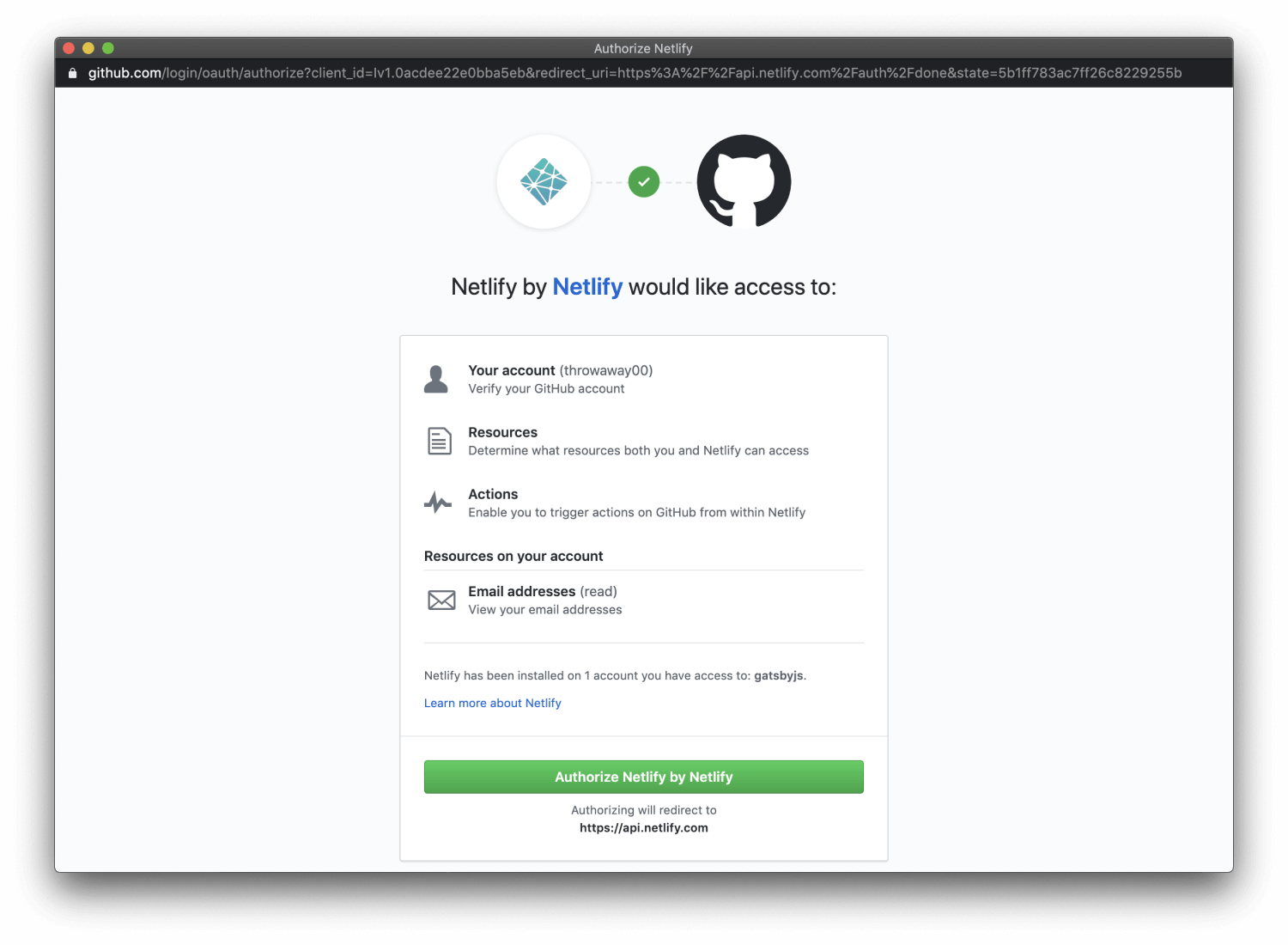
Step 3: Authorize Netlify

It's time to allow Netlify and GitHub to talk to each other. Clicking the Authorize Application button will do just that. Like it says in the image below, Netlify doesn't store your GitHub access token on our servers. If you'd like to know more about the permissions Netlify requests and why we need them, you can visit our documentation on Git provider permissions.
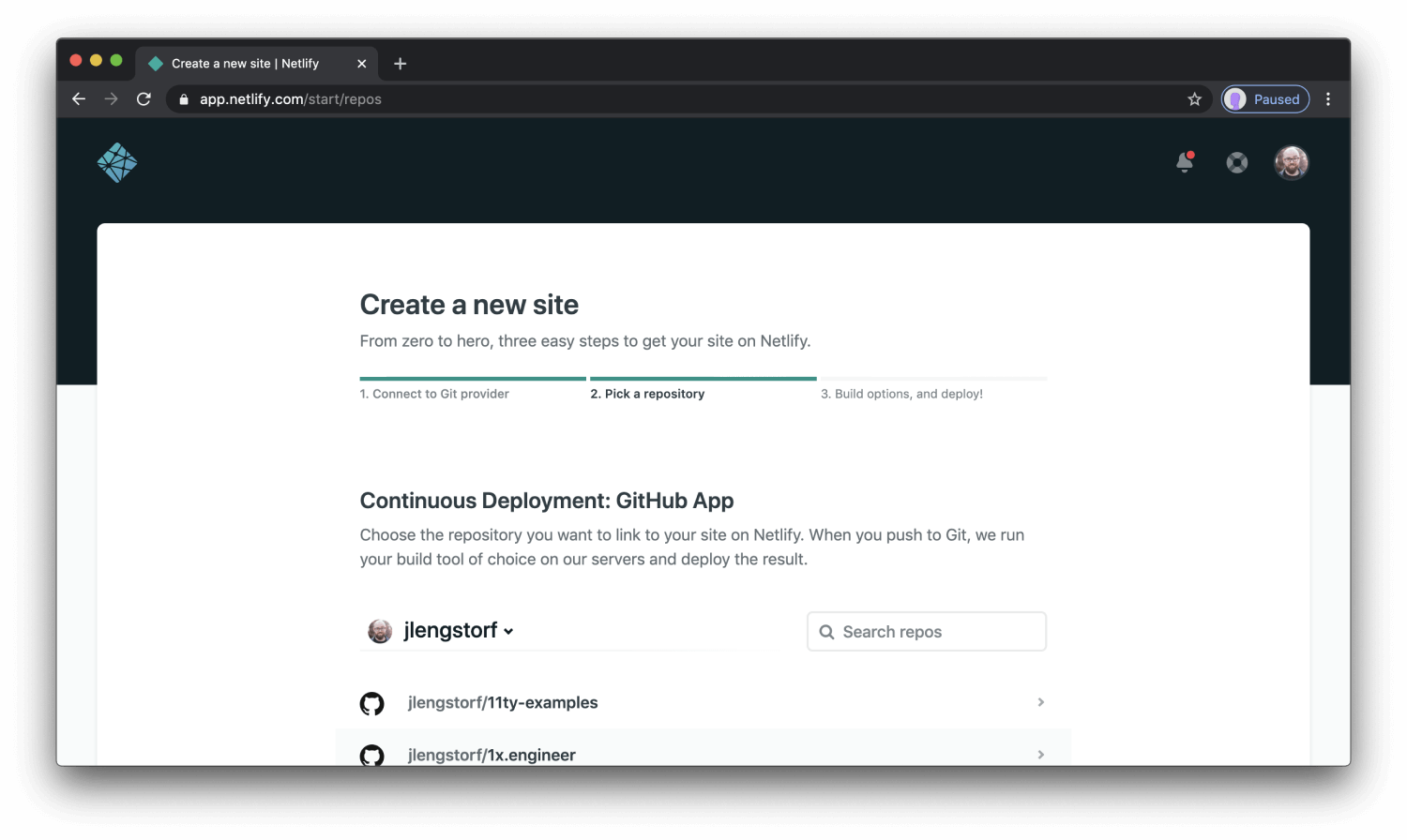
Step 4: Select Your Repo

Now that you've connected Netlify and GitHub, you can see a list of your Git repos. Choose the repo you’d like to deploy from the list.
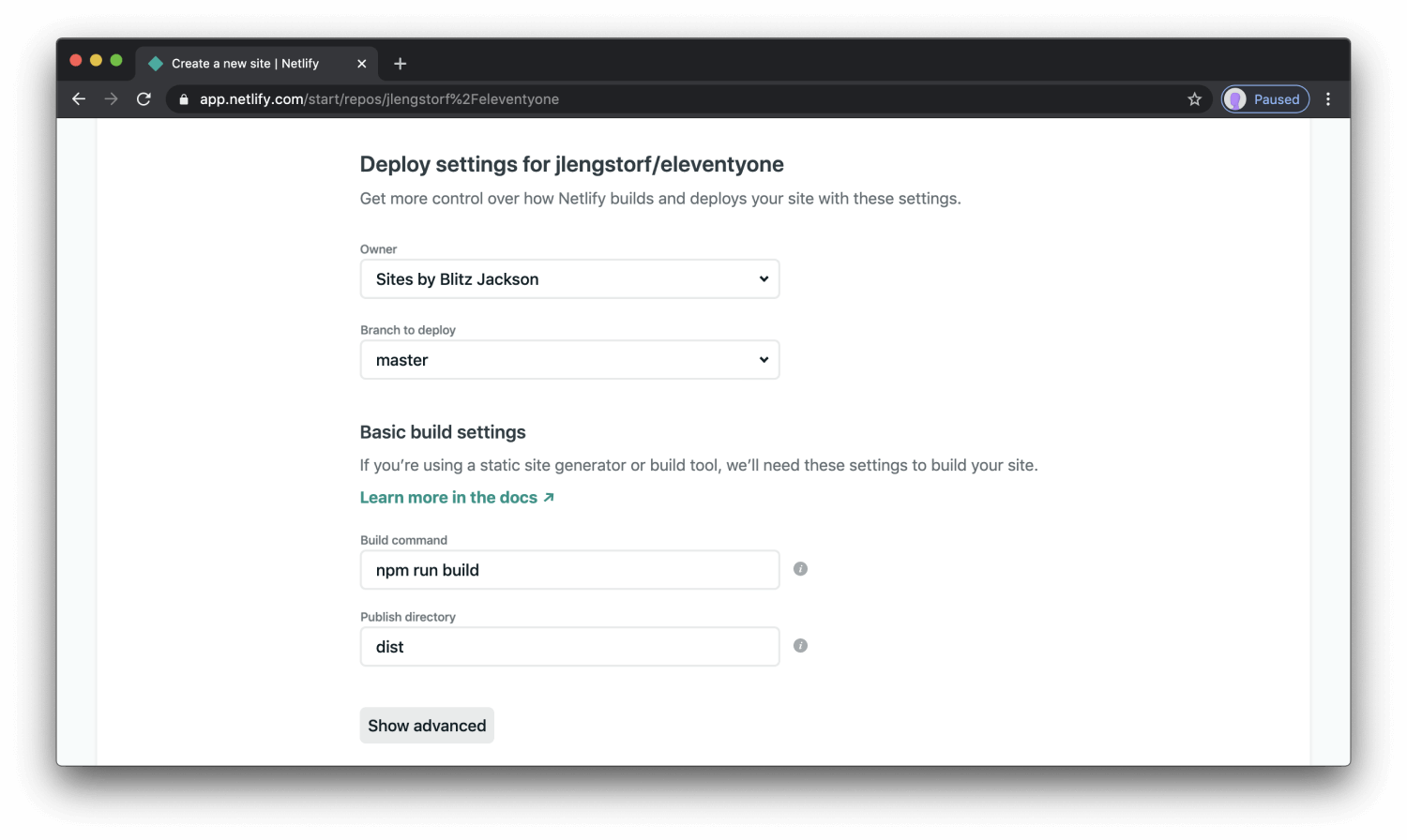
Step 5: Configure Your Settings

Here you can configure your options. Make sure your publish directory is where your public site files are placed after building the site (e.g. dist) and your build command is whatever you run to build the site (e.g. npm run build). Then click the Deploy site button to continue.
Step 6: Build Your Site

Now it's time to sit back and relax. You did your part; let Netlify take care of the rest. It'll only take a minute.
Step 7: All Done
Once the build completes, your site is live! Head to the overview and you can see the URL of your newly published site.

Netlify automatically generated a name for your site. Let's update that by visiting the settings tab and clicking "Change site name":

There, that's better. Looks pretty good, huh? Wasn't that easy? To take it a step further, set up your custom domain.
Congratulations on your new site, and thanks for using Netlify!


