News & Announcements
Introducing Site Dashboards
In preparation for some very exciting new features that will be announced soon, we took some time to get our ducks in a row and redesign our Site pages.
New Dashboard
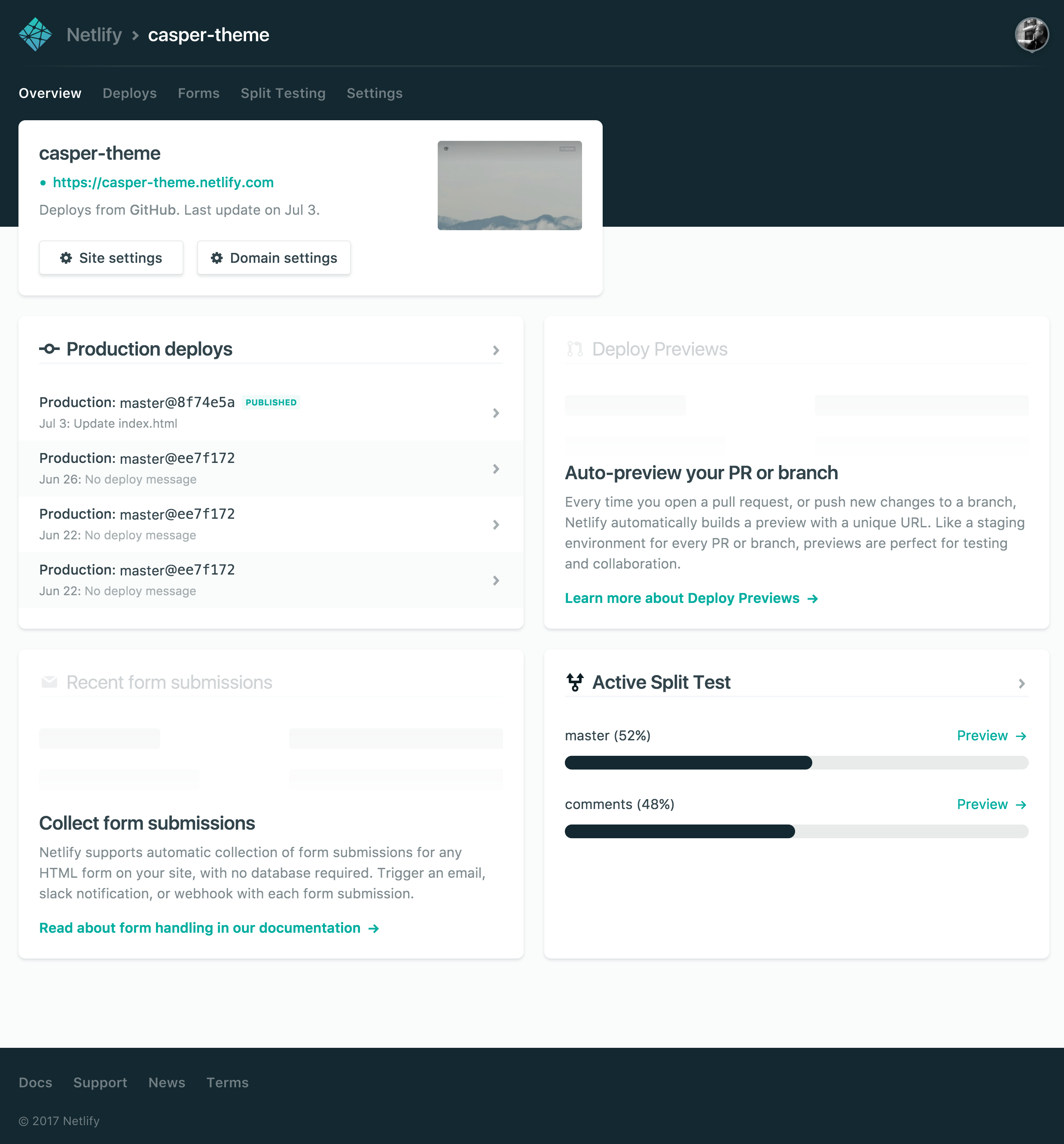
The first thing you will notice is the new site dashboard:

The purpose of the dashboard is to give you an overview of recent activity on your website. It provides information like recent deploys, split testing status and recent form submissions.
When we add more features to Netlify, you can expect to see more status cards showing up on this page with helpful and relevant information at a glance.
Updated Settings Page

We’re moving your cheese again! 🧀 🐭
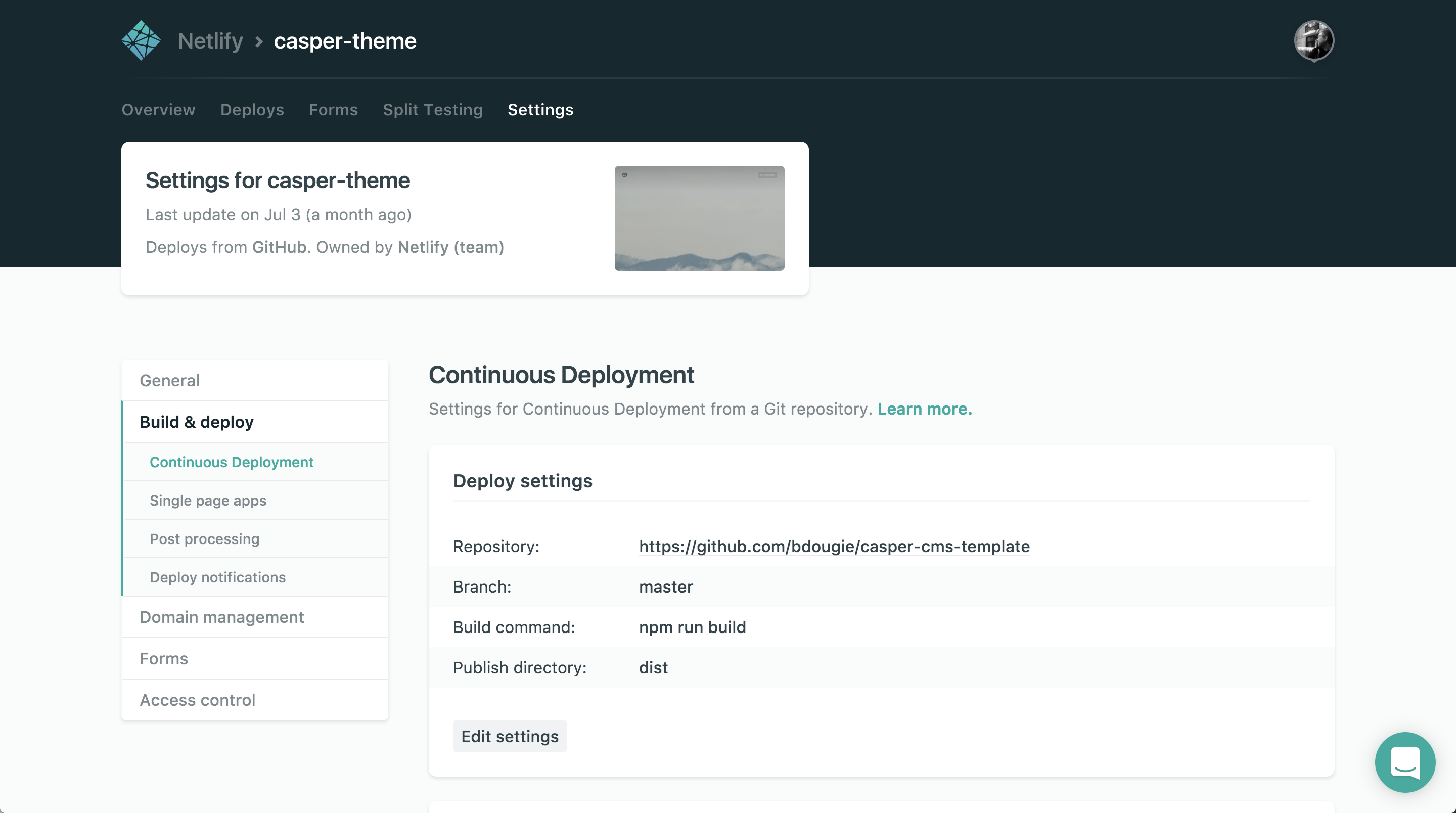
In addition to the new dashboard, we updated and re-organized our settings page in order to make it more convenient to navigate and use.
The big addition here is the new sidebar! It will help you quickly jump between the various settings pages and help you discover new settings as they are added.
As always, we love feedback! Hit us up @netlify with your thoughts and reactions.


