News & Announcements
Now in Forms: Export to CSV
Netlify’s form handling (beta) allows you to add forms to your site without writing server-side code.You can see form submissions in our app, or download them as JSON via our API, but until now it was missing the basic functionality to export data as a CSV file. So, today we’re introducing the option to download form submissions in a single click.
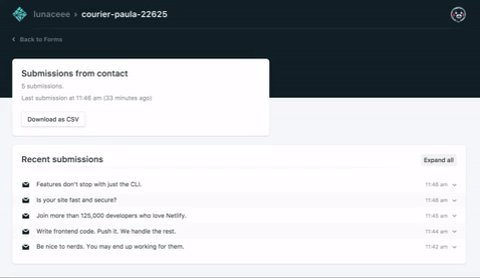
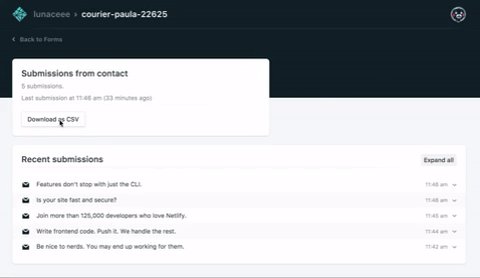
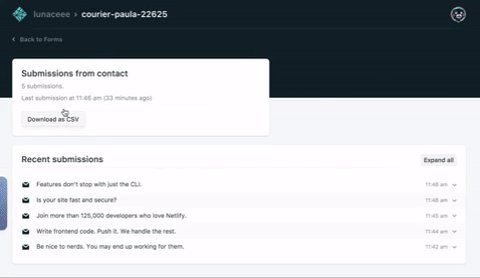
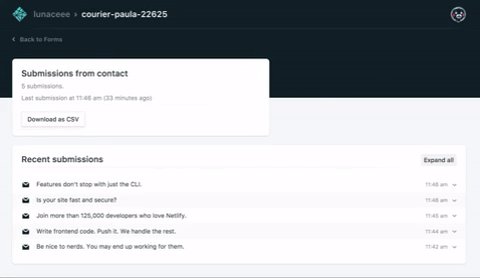
Download as CSV

To download your data as a CSV file, navigate to a particular form from within your dashboard and click Download as CSV.
It’s also way easier to see what’s going on in your individual forms now. We’ve added a summary card to the individual form pages, so you can see the number of submissions and the date and time of the last submission.
Form Handling with Netlify
If you made it this far and are still somewhat bewildered by the idea of form handling without writing any server-side code, we’re here to help. Check out this tutorial on form handling in a React App or this tutorial that integrates Zapier.
In the meantime, we’ll keep working to make form handling better for you. Give us a shout on Twitter, Gitter, or through support with your feedback.


