News & Announcements
Form Handling Update: Deleting Submissions
A few weeks ago we announced the first in a series of upgrades to Netlify’s form handling (beta), which allows you to add forms to your site without writing server-side code. Now, not only can you export form submissions to CSV, you can also delete submissions.

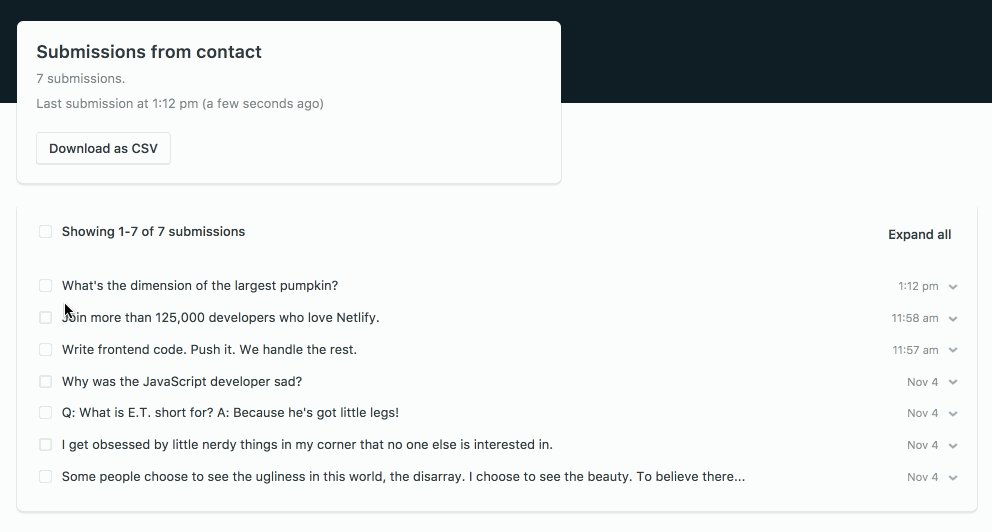
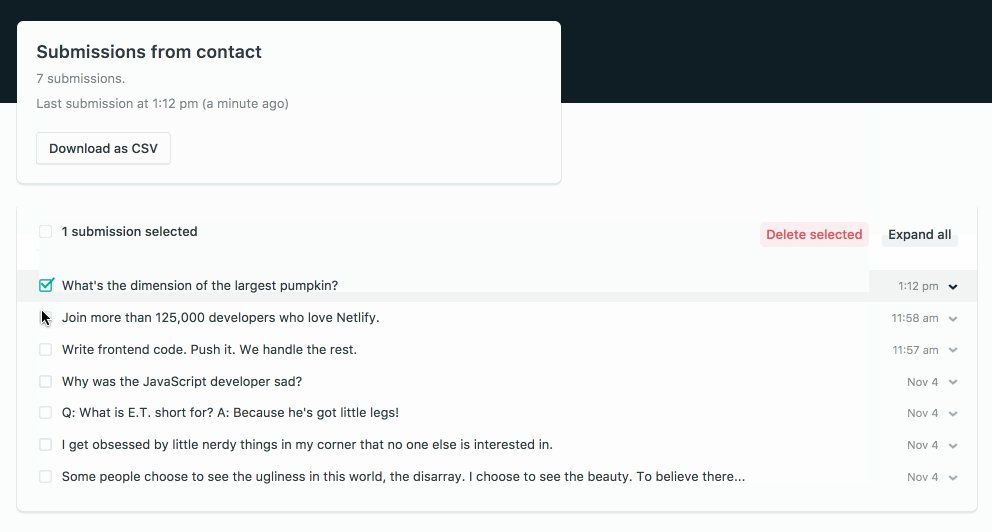
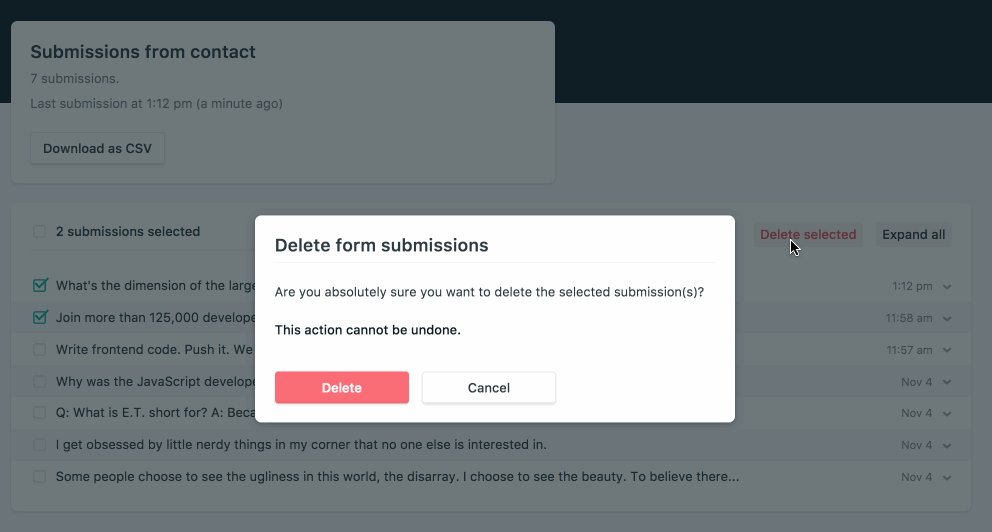
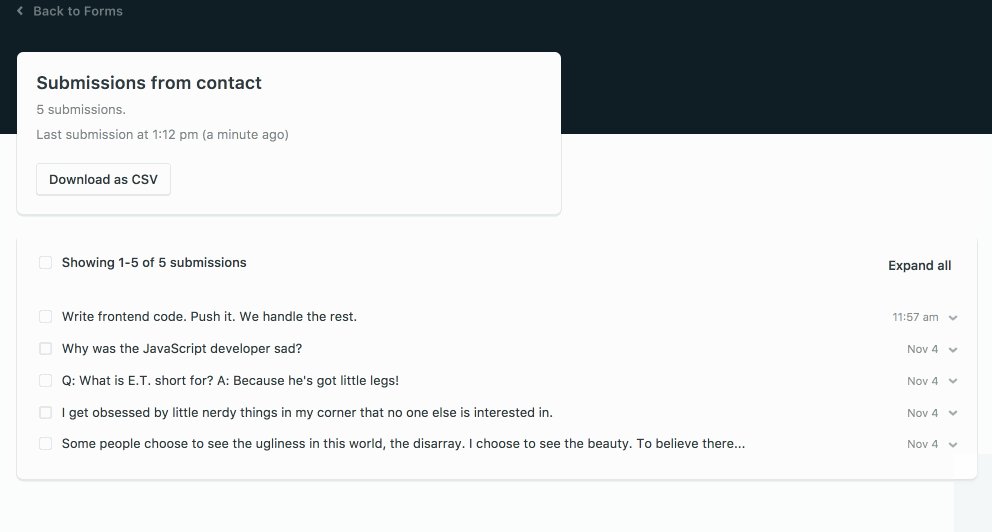
From the form detail page in the Netlify app, you can now select one or more form submissions, then click a button to delete them. (Be warned—the deletions are permanent!) You can also delete submissions programmatically using the Netlify API.
This means that users like @crgeary and @_brettsmith who need to consider how long they store client data, or just like a tidy dashboard, have more control.

If you’re ready to give serverless form handling a try, this tutorial on form handling in a React App or this tutorial that integrates Zapier are a great place to start.
In the meantime, we’ll keep working to make form handling better for you. Give us a shout on Twitter, Gitter, or through support with your feedback.


