News & Announcements
Bring your own reCAPTCHA to Netlify Forms
Netlify’s form handling functionality provides several mechanisms to secure your project from spam messages and abuse. However, our standard conventions can’t always cover every single case. Today, we’re giving you full control to configure reCAPTCHA 2 validations in your forms, regardless of how you decide to build them, by allowing you to set your own reCAPTCHA 2 site keys and secrets.
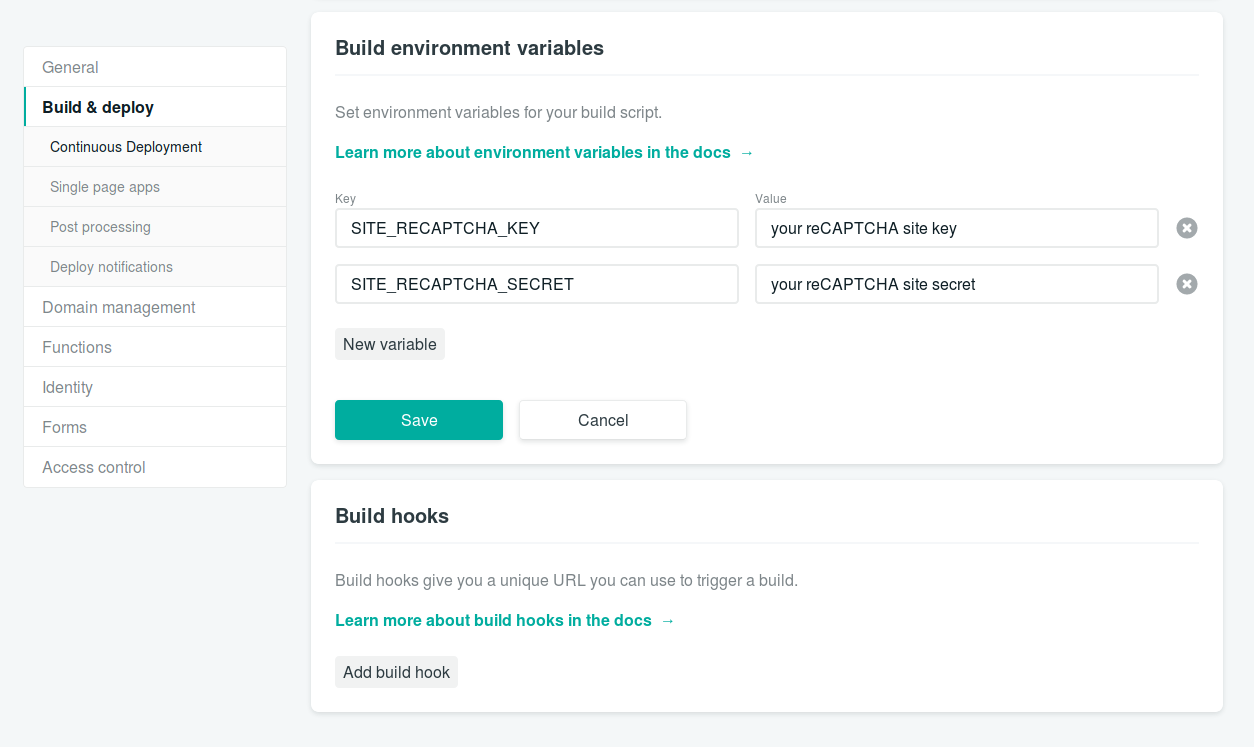
If you want to to include a reCAPTCHA 2 on your site, you can set the key and secret in your site’s build environment variables, and Netlify will use them to secure your form submissions. Use SITE_RECAPTCHA_KEY to set your site key, and SITE_RECAPTCHA_SECRET to set the secret provided by reCAPTCHA 2. You can find more details in the docs.

Questions or feedback about this update? Give us a shout on Twitter, or through support.


