Opinions & Insights
I Went to React Boston and Saw the Future
This was a big gamble.
I cleared my throat, checked my mic a couple times.
One last look around the room. Here goes.
I began my talk: "It's so nice to be here at GraphQL Boston!"
The audience obliged with a mix of laughter, groans, and probably a few people checked that they were in the right place.
It was a somewhat edgy joke, but there was a grain of truth: We did have a lot of GraphQL talks at React Boston.
Conferences are curious things, and React Boston was curiouser: dozens of Wayfair Tech employees volunteering their weekend to put on an event for hundreds of React developers paying to fly into Boston to spend their weekend learning about React.
And what a packed weekend it was: With 17 full talks and 8 lightning talks, it was chock full of technical deep dives and passionate exhortations. I'm supposed to write the weekend up here but if I did it any justice it would just be a transcript of every talk and every hallway conversation.
So I won't. Instead, I'll just focus on three themes for the future.
GraphQL

Chris Toomey of the wonderful Thoughtbot and Bikeshed podcast did one of the best React + GraphQL intros I have ever seen. First he made the philosophical link between how React rethinks how we separate concerns on the frontend, and how GraphQL adds a missing data layer at the component level. As a bonus, he also showed the impressive modern tooling integration between Typescript for React frontends and typed endpoints as a result of GraphQL schema backends, which everyone was buzzing about after.
Hillary Bauer and Mark Faga of ezCater (who also catered the incredible food at the conference) showed us how to mock and test Apollo GraphQL + React apps, and launched their toolkit, Lunar, for making the process a lot easier. From my hallway conversations it was clear that GraphQL was at the very top of everyone's "want to learn" list.
Performance: Profiling and SSR Suspense
React has succeeded and survived in part by studiously doing one thing well and avoiding being a full framework — but because the set of concerns in making performant apps is far bigger than those directly addressed by React, there are a lot of gaps that developers often miss. React developers deal with this in two ways: community-maintained frameworks (like Gatsby and React-Static) and libraries, and growing the responsibilities of React itself.

Houssein Djirdeh of Google taught us about the state-of-the-art set of easy wins to make React apps performant, from using the newest React DevTools Profiler, to dynamic import and loading with Webpack and various React "Loadable" component libraries, to using Service Workers and Google's Workbox to make awesome progressive web apps.
He also touched on React Suspense, which is an upcoming API in React that many are excited about, not least of which the energetic Tejas Kumar of Contiamo. He showed off a proof of concept Pokedex built with React Suspense, including a version using streaming server side rendering — where the app looks good even without Javascript! It's not widely known, but the original idea for Suspense came from wanting to do streaming server side rendering, which dramatically brings forward the time to first paint and removes the need for hacky double-pass-rendering tricks common in SSR React apps today.
In lightning talks we also saw a courageous callout of Wayfair's Lighthouse scores from Fly.io's charismatic Christina Keelan as a case study of easy optimizations we can do to boost performance, which translate to real dollars especially for an ecommerce company. (You can also use a framework like Gatsby or React Static for performance gains out of the box!)
On the React third-party library front, there was also a very impressive and on-brand demo of Brian Vaughn's react-window by Cole Turner of Netflix — it turns out that the way to win Render Jeopardy is to Render Less Stuff™! (Seriously, check it out — the slides are beautiful and dynamically rendered based on your screen resolution. I did say it was on brand for Netflix....)

React-DOM Alternatives
There are a few sayings about React that are mostly true while not being entirely, universally true:
- "React is just a library, not a framework."
- "React is just Javascript."
- "React-DOM is the best choice for web UIs, and React-Native is the best choice for cross-platform UIs."
As React enters its sixth year, it is clear that the idea of React is growing bigger than just its present day implementation, and all these assertions are being tested, and boundaries being pushed.

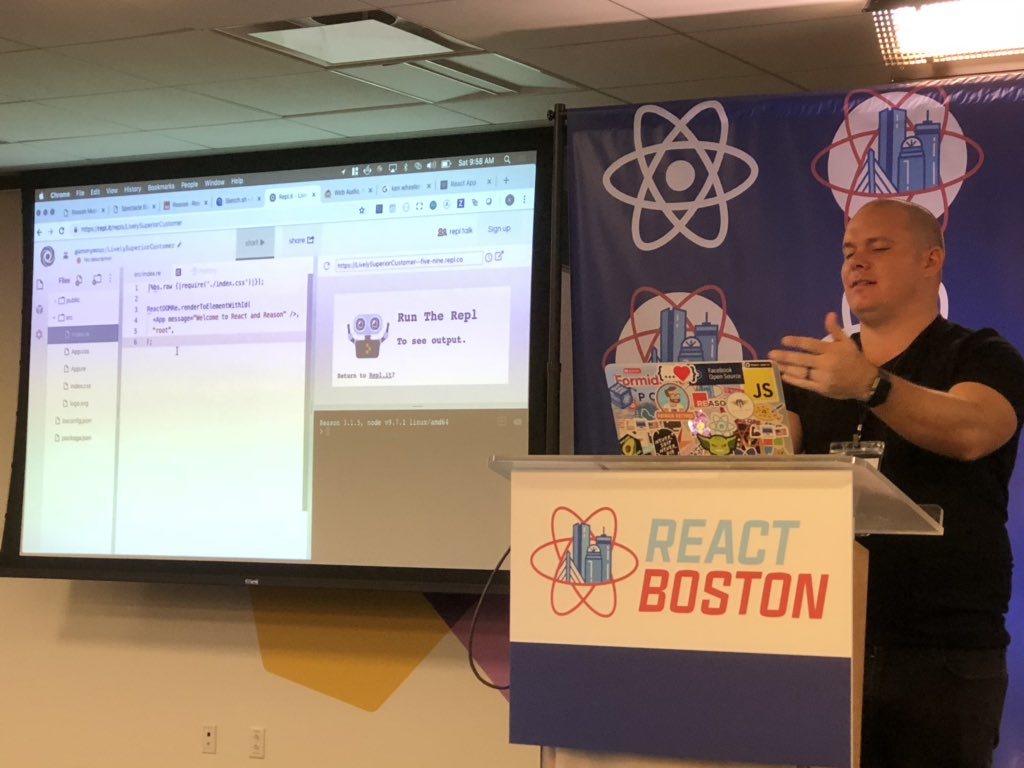
Ken Wheeler, the industry topic and unapologetic hydrophobe, showed us what the future of React could be with a live demo of ReasonML (which many on the original React team are now working on) and ReasonReact. While this is probably not new to most folks familiar with the existential zeitgeist of JavaScript (We're supposed to always bet on JavaScript but better languages keep showing up!), what was new to me was the surprisingly wide support for ReasonML in the tooling ecosystem, including Repl.it and Sketch.sh.

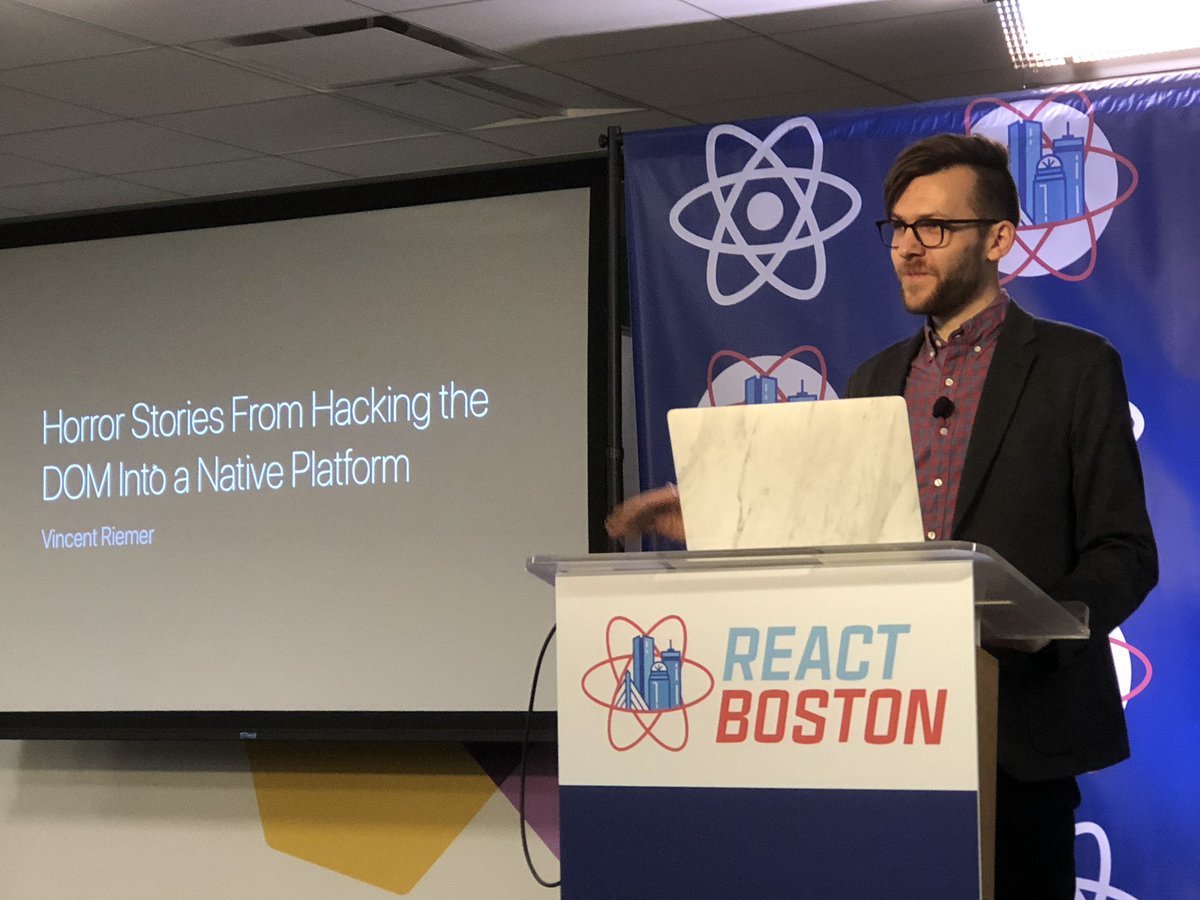
We also got a spooky early Halloween storytime session with the professorial Vincent Reimer on the nasty, dirty, uncomfortably fascinating tricks he was forced to use in building the experimental React Native DOM. My favorite was the tale of how he had to figure out how to capture the physical back button in Android and prevent the user from leaving the page, so he pushed two pages in history instead of one, borrowing a trick or three from the world of black hat JavaScript hackers that make pop-unders and other such stains on the Web.
Florian Rival from GDevelop showed off the biggest production React + Web Assembly app in existence today. (I think?) Both days were capped off with VR-related talks — from Vladimir Novick who showed us real React Portals and Matt Hamil with a Frogger demo showing off React-360. It is clear that alternative React stacks and renderers are an extremely fertile area of exploration right now.
And One for the Present

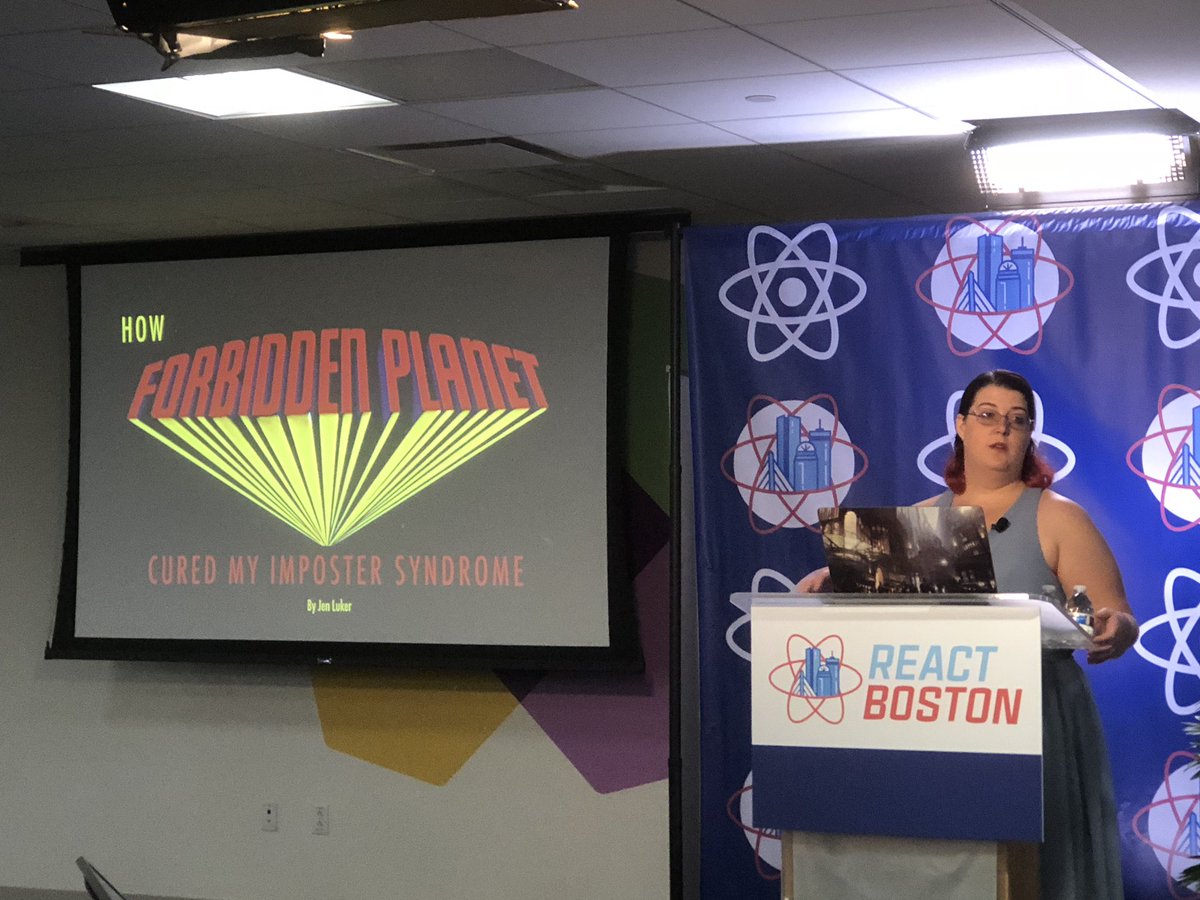
As a naive technologist I admittedly often tune out during talks whichfocus more on the people behind the technologies we use. But of course, these are arguably the most important topics that guide our day-to-day experience and our careers. React Boston was also not lacking in this department, and for me the standout talk was Jen Luker's talk on imposter syndrome.
As a career changer myself with no CS degree I have dwelled on this a lot, but Jen's format using the hit 1956 Sci-fi film Forbidden Planet was captivating and visually stunning, while also remaining eminently relatable. In particular, her warning symptoms for impostor syndrome/burnout resonated with many folks during my Twitter and hallway conversations. Relatedly, I also recommend the hilarious and wisdom-packed lightning talk from the not-junior-anymore Erin Fox on Learning React Native as a Junior Engineer, which touches on more recent experiences with the same realities.
There were also passionate, evocative calls to action for more empathy in open source from Ankita Kulkarni of Rangle.io and a demand to be heard by the illustrious Samantha Bretous of MailChimp. (Definitely check out her gorgeously designed talk, which was also about better designer-to-developer workflow — something very apt and which I strongly related to since I was that guy working with my designer through Zeplin and Storybook!)
React is stronger than ever
Conferences are notorious for thought leading on the most "hipster" technologies, but at React Boston I met folks who were still working with everything from React 0.14 to interoperating Backbone.js and jQuery. I haven't even had space or time to process my favorite talk, Josh Comeau's The Case for Whimsy. (If you think you saw it at React Europe, you haven't — watch this talk when it comes out on Youtube).
At its core, React Boston was where practitioners and tinkerers could meet to share their thoughts on what is, and dream about what could be. As a New Yorker I am also personally happy that there is such a great, now regular, React conference on the East Coast, which makes these occasions more accessible to more folks who do React for a living.
The talk videos will be up soon on Youtube, but for the participants who gathered in Boston this past weekend, these great talks are already forever etched in our minds.


