When the founder of Perfect Keto, Dr. Anthony Gustin, wanted to redo his popular WordPress website, speed was key. But with WordPress, how fast can a site really get? Come to find out—lightning-fast.
Partnering with the web agency Wayfx, Dr. Gustin adopted a Headless WordPress architecture for the new website. Together they decided to throw out the previous solution in favor of WP Engine and Netlify, and are now delivering pages excitingly fast.

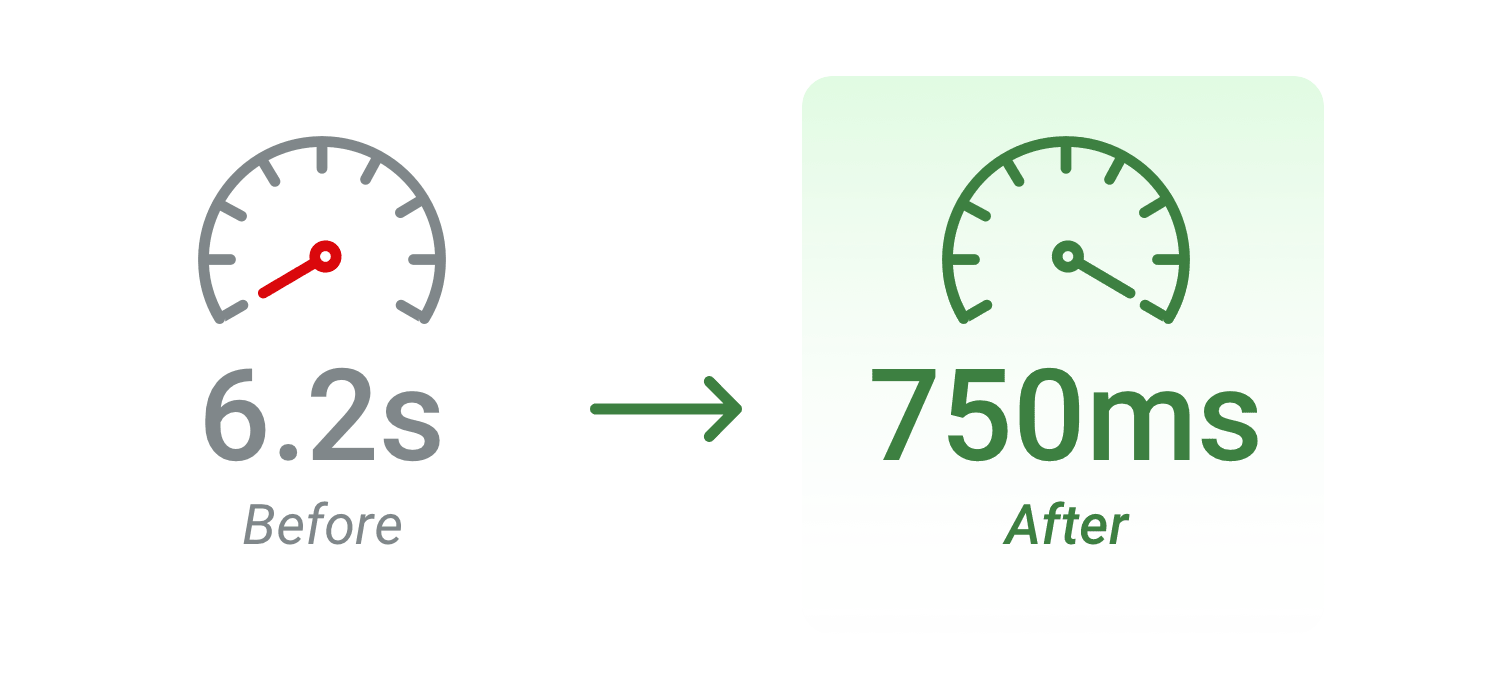
Results

What is Headless WordPress
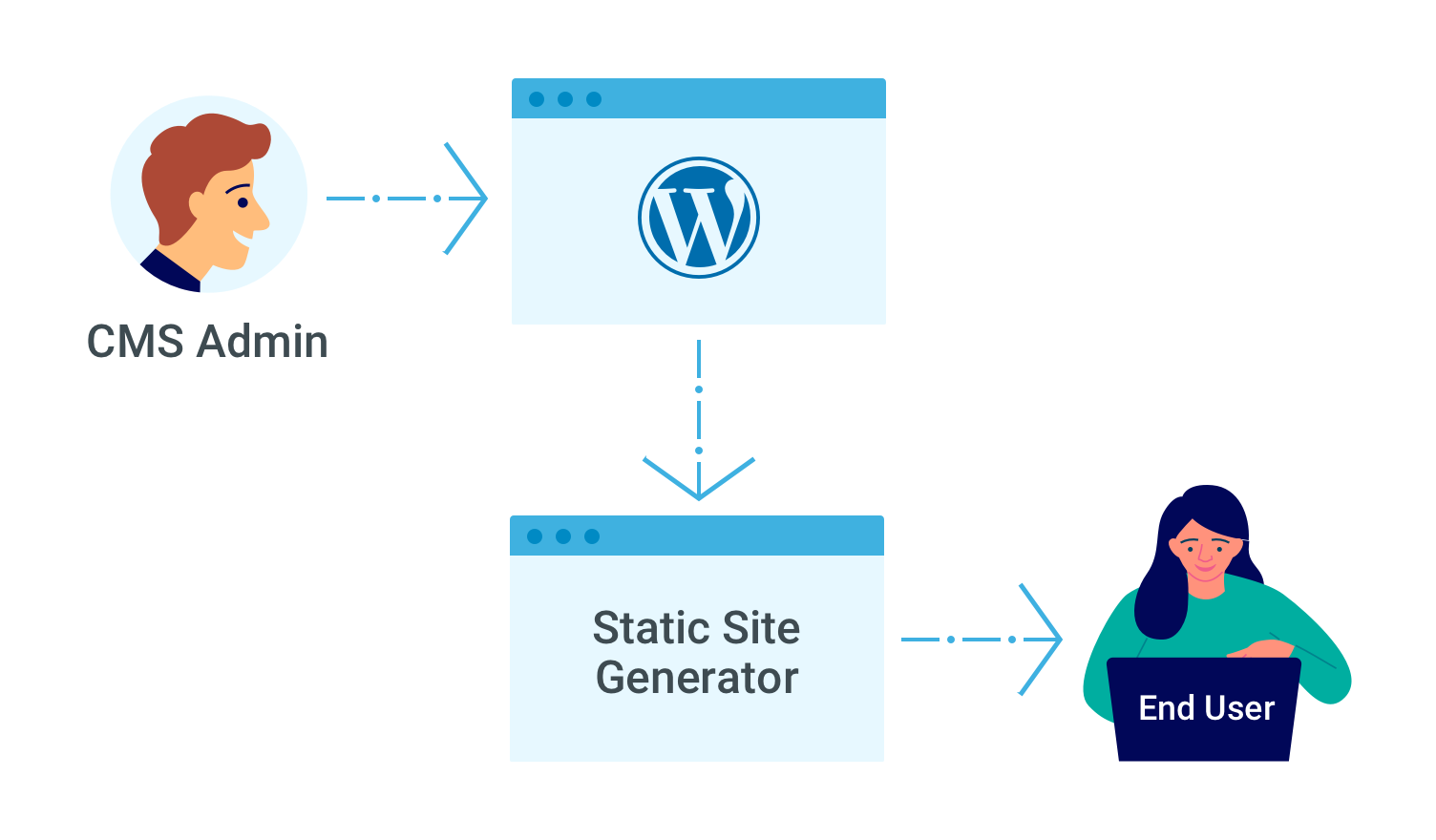
Headless WordPress means that the end user experience is decoupled from the content management system. So the site uses the WordPress backend but not the WordPress frontend (hence the name headless). Instead, the end user experience (aka the frontend) communicates with WordPress through the Rest API and is hosted away from WordPress (at a static host like Netlify).

Benefits of Headless WordPress
Headless web development enables frontend developers to deliver rich, fast, and responsive user experiences. While the idea of Headless WordPress may be new to you, the benefits are proven.
- Frontend developers are freed from the conventions and structures of the backend. Not only are “div-itis” eliminated but total control over the user experience is achieved [1]
- The frontend and the backend are hosted separately (one server is responsible for WordPress and another is responsible for the end user experience). This means that each server can be optimized for specific tasks
- Sites are sped up by shifting the display logic from the server-side to the client-side, and the backend is streamlined [2]
- The potential for designers and developers to create truly interactive experiences is unleashed. Effectively, sites are made into in-browser applications. In the most advanced cases, sites can be bundled as a Progressive Web Applications (PWA), which can run as a mobile app right from users’ home screens
Headless WordPress Toolkit
Here’s what we used to make Headless WordPress happen:
- WordPress (with a blank theme)
- WordPress API and GraphQL
- Gatsby Starter Kit
- GatsbyJS (static site generator. some developers opt for Vue.js or Next.js)
- GitHub for version control
- Advanced Custom Fields
- Netlify Forms
- Zapier (Netlify Forms webhook)
- Algolia (real-time search)
- Disqus
- Littlebot (Netlify plugin)
- Backtracks (podcast player)
How WordPress & Netlify Work Together
- Anyone (to include technical team members) can create a post, edit an existing post, or edit an existing page from the WordPress admin area
- After the post or page is saved, a build hook on Netlify triggers to rebuild the site with the newest API data
- The new changes show up in 2-4 minutes after Netlify completes the rebuild (if you are a Netlify Business customer, the changes appear in less than a minute)
Do Headless CMS Best with Netlify
Headless CMS and Netlify are a match made in heaven. Headless CMS are a key part of the JAMstack ecosystem, and Netlify was designed to natively support Git centric workflows and JAMstack applications.
So if you’re going Headless with your site, deploying to Netlify means that any content updates you make to the headless CMS will atomically trigger builds and be deployed globally. There are not many services with this kind of integration and workflow, which are designed to give frontend developers superpowers and increase developer productivity 10x.
Dr. Gustin is the Founder and CEO of Perfect Keto and Equip Foods, and is the host of the The Keto Answers Podcast.
Wayfx is a web agency trusted by some of the biggest ecommerce and SaaS startups. Wayfx software for WordPress and Shopify propels marketing teams forward, freeing them to do more than ever.
[1] Smashing Magazine [2, 3] Pantheon



