
The clock started when Matter Supply got the call from Nike. Nike enlisted the Portland-based agency for help building a critical component of their forthcoming Dream Supply campaign.
In a matter of weeks, Nike needed a secure, infinitely scalable website that allowed users to share something quite personal – their dreams. Each user’s dream would be abstracted as a tiny dot, collectively forming the iconic Nike swoosh. Then, every user would be sent a pair of Nike shoelaces with their own words, detailing their dreams and aspirations, printed on the shoelaces.
The project was ambitious and time was short. Matter Supply moved quickly, choosing a suite of flexible, powerful development tools to ensure their project exceeded Nike’s expectations. In using Netlify and JAMstack, Matter Supply delivered Nike a site fit for their Emmy-award winning ad campaign.
Meet the Matter Supply team
Matter Supply’s team spans from Portland, Oregon to Medellín, Colombia. Collectively, they take on purpose-minded projects. That could be anything from working with climate-focused company, Impossible Foods, on their digital campaigns, to working with clients like Notifica and Raheem to keep at-risk communities safe.
“When we started Matter Supply, we set out to do one thing really well and that is transforming wild ideas of our clients into unexpected experiences,” said Matter Supply founder and CEO, Marc Amman.
To serve Nike’s wild ideas, Matter Supply needed to build a site that could scale to serve 1 million users, 100,000 submissions, and hundreds of thousands of website hits per day. They had two developers and just a few weeks.
“They called us and we had to start the next day,” said Marc.
The Challenge
Matter Supply’s Initial idea was to host a WebGL experience, allowing users to submit their dreams and interested website visitors to see those dreams populate in real-time as dots forming a Nike swoosh. Simple enough, but Matter Supply still had to solve for absolutely critical aspects of the web project – scale and orchestration.
Marc’s primary concerns revolved around building a project that was responsive to any number of users, anywhere in the world. He also needed a seamless way to manage a network of applications, ensuring the real-time visualizations of user-submitted content performed reliably.
Marc thought of using AWS, Kubernetes, AEM, or Fastly. But, simply put – Matter Supply didn’t have time for that. Developer productivity was paramount to hitting Nike’s deadline for the project. The services they had considered were too time consuming or arduous.
Matter Supply picked Netlify and JAMstack to empower their developers to focus on building the experiential aspects of Nike’s project, as opposed to managing databases, worrying about load balancing, or scaling servers. Their choice paid off in a major way.
The (JAMstack) Solution
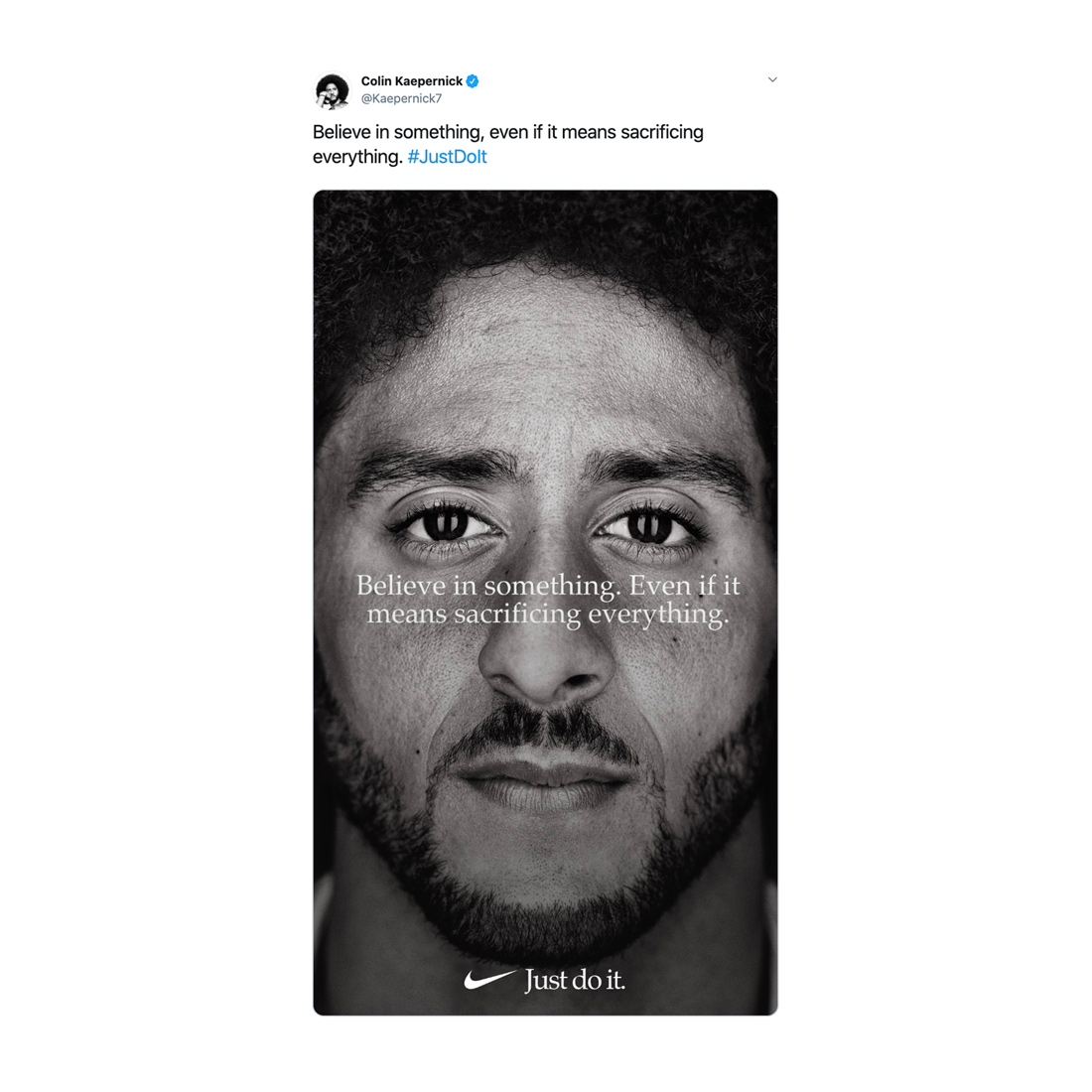
About five days before the launch of Nike’s Dream Supply, Colin Kaepernick teased the campaign on twitter. This put Matter Supply under an even more intense time crunch.

“We had to move fast, because we had to follow up. We had to strike while the iron is hot,” said Marc. “For us, the JAMstack allowed us to pull more people on the project and to really get it done on time.”
“We work agile from basically the bottom up. We were able to say ‘Hey, let’s bring more people on this. We really need to get this done in a super short amount of time.’ And everyone was able to jump in and build backends, and APIs and all of that.”
Using Netlify and JAMstack, Matter Supply delivered Nike the site ahead of their initial schedule. Over the next few days, the Dream Supply campaign would capture the attention of millions, driving a 27% increase in Nike’s online sales, and garnering tremendous traction on social media with over 2.7 million social media mentions in the span of 48 hours.
The site itself exceeded expectations, effortlessly supporting traffic beyond what Nike anticipated.
- Performance – The effortlessly supported 200,000 daily visitors without developers needing to spin up additional servers
- Scale – Nike and Matter Supply received over 190,000 submissions to Dream Supply, nearly doubled their expected figure.
- Speed – The Dream Supply’s first contentful paint clocked in at 0.9 seconds, a lightning fast pace for sites within the Nike ecosystem.

“Agencies don’t really have a lot of people on their bench waiting for Nike to call them,” says Marc, but with just two developers and a few powerful tools, Netlify and JAMstack, Matter Supply was able to craft the ideal for Nike’s Emmy-award winning campaign.
Looking back on the site’s performance metrics, Marc seems ready to build another Nike-level project now that he has the right tools in-hand.



