News & Announcements
RedwoodJS - the Full-stack JAMstack Framework
The logical next step in the maturation of the JAMstack movement is for frameworks to extend beyond static site generators into full-stack frameworks. By having a stronger opinion on technologies used from frontend-to-backend, you can build in a quantum leap in developer experience for JAMstack apps.
Many people have tried to build "Rails for JavaScript", to varying degrees of success. But what Redwood brings to the table is its choice of a new generation of open source technologies that have independently proven themselves as standalone tools. I'll paraphrase Sid Sijbrandij (CEO of GitLab):
This feels like Rails for the JavaScript age. Moving from:
- REST => GraphQL
- Sprockets => Babel/webpack
- VM => Lambda functions
- Caching => Static site
- Erb => React
- Active Record => Prisma
- Rspec => Jest
- routes.rb => Routes.js
All this, curated for you with Rails-like scaffolding powered by convention over configuration, by an all-star dev team headed by Tom Preston-Werner (Cofounder of GitHub), alongside Peter Pistorius, and Rob Cameron.
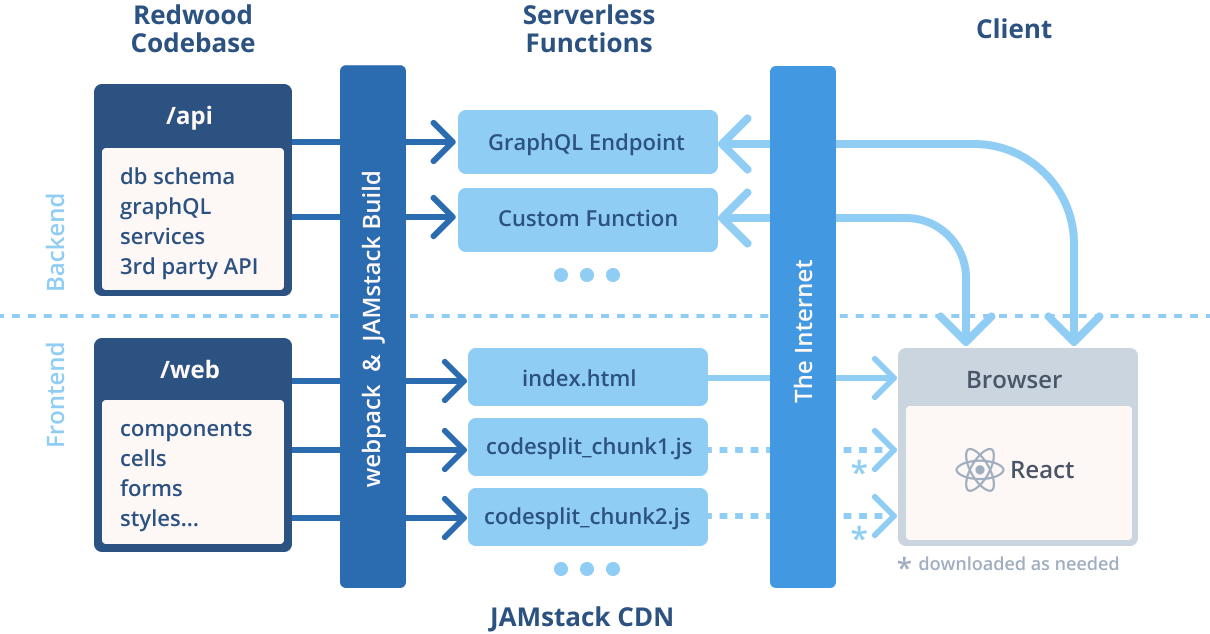
Redwood embeds a lot of how we at Netlify envision an ideal JAMstack architecture and developer experience for dynamic apps: A strong separation of concerns for frontend (so you get the speed of JAMstack) and backend (APIs and serverless functions you can scale independently), and yet a unified developer experience for fast local development:

For React developers in particular, two innovations are worth highlighting:
- Redwood Cells take a fully declarative approach to loading states with GraphQL integration, which lend themselves to render-as-you-fetch React Suspense data fetching in future!
- Redwood Forms embed a ton of niceties for making great user form experiences with React Hook Form!
If you're looking to get a glimpse of the future of JAMstack, you should definitely check out RedwoodJS.