Guides & Tutorials
Learn how to add Jamstack to your infrastructure in 8 minutes
What do you do if you have an existing site running on complex infrastructure and you want to start serving some of that site from the Jamstack?
This is a common scenario. Especially in the enterprise where there may have been significant investment in a variety of platforms. Even though we might have identified some sections of our sites which are obvious candidates for serving with a Jamstack architecture, the path to adding this additional capability to the already complex system is not always obvious.
Thankfully, there is a solution to this. One which is very simple to start exploring.

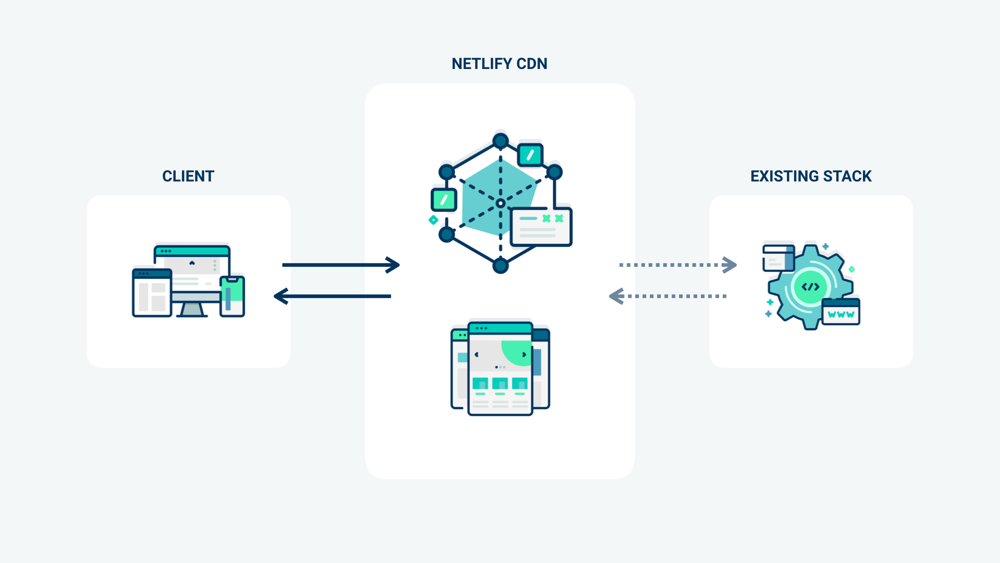
This solution is possible thanks to the high performance layer of logic possible at the Netlify CDN. The Netlify Redirects API might look simple, but it has some powerful capabilities and we can use some of those here.
By adding a single line of configuration to a _redirects file or our netlify.toml, we can catch all requests for URLs which can be satisfied by assets deployed to the CDN, and proxy all others through to existing infrastructure.
/* https://existing-stack.com/:splat 200
This small but mighty line of configuration enables wildcard proxying of all paths requested on our domain through to an equivalent path of another resource. And since Netlify honours a concept of shadowing, any URLs which resolve to something hosted within the Netlify site on the CDN will be captured and served directly.
As this logic runs directly at the edge of the Netlify CDN, it is incredibly fast. And a perfect approach to gradually introducing Jamstack to your stack, or managing a complete migration from legacy stack to Jamstack.
Watch a demo and try it out
To watch a more detailed demonstration of this, take a look at this 8 minute section of this Introduction to Jamstack video which puts this into effect from a standing start. You can also find links to the example repository used in that demo so you can start experimenting for yourself.
For more information on using the Jamstack for better speed, scale, performance and time-to-market, take a look at our White Paper or explore our customers page.


