Guides & Tutorials
Automate Contentful Deploys with Netlify Webhooks
When we publish a post on Contentful, we typically want our site to rebuild to include it. In this post we'll go over Netlify's webhooks, which allows Netlify to accept HTTP POST requests as a signal to trigger new builds when content updates.
It's fairly straightforward to set this up, though it does require some configuration within Contentful and some within Netlify.
Within Netlify
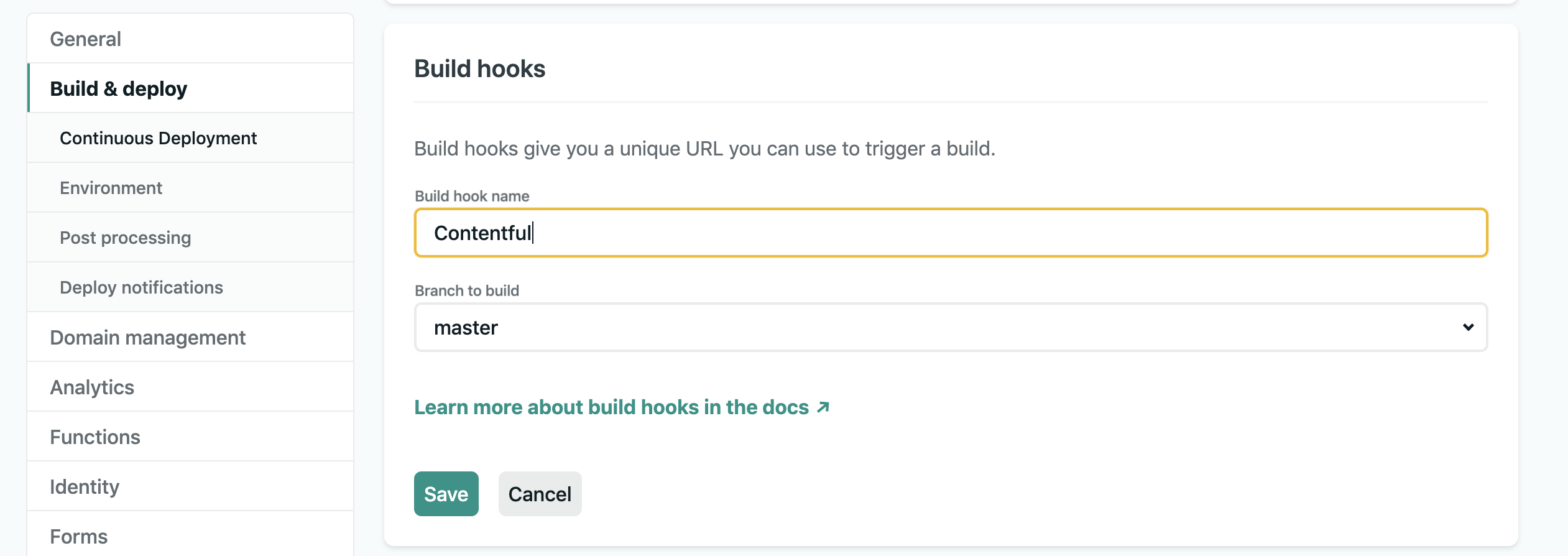
Go to Settings → Build & Deploy (sign up for free if you don't have a Netlify account). From there, scroll down to Build Hooks, and enter the name of the hook, as well as the branch to build from (typically Contentful and master

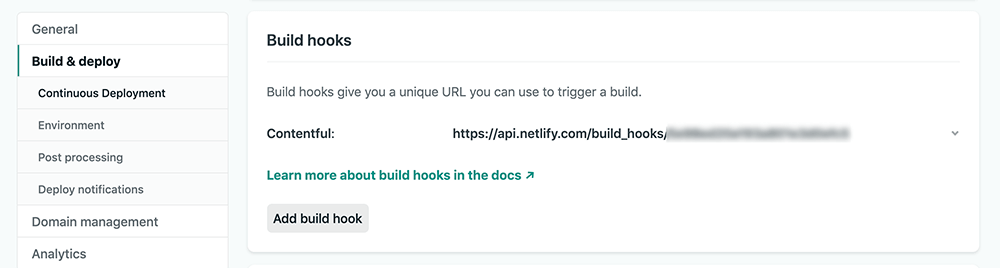
From there we can save, and it will give us a URL endpoint:

Now we can hook this up to Contentful.
Within Contentful
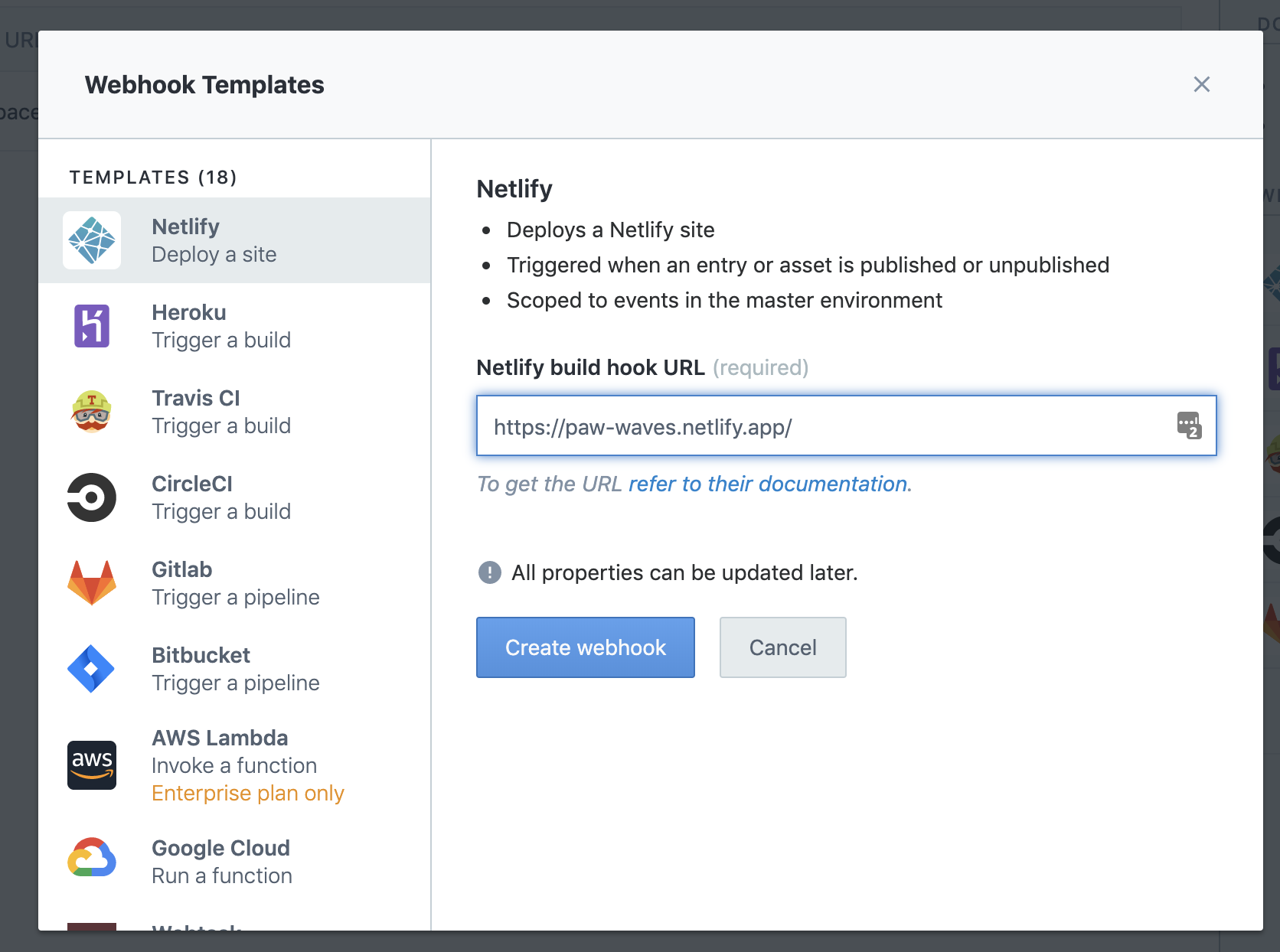
Once you're logged in, navigate to Settings → Webhooks from the bar at the top. From there, click on Add webhook, and select Netlify from the options. Choose a name that will help you associate the project, and enter the URL of the site

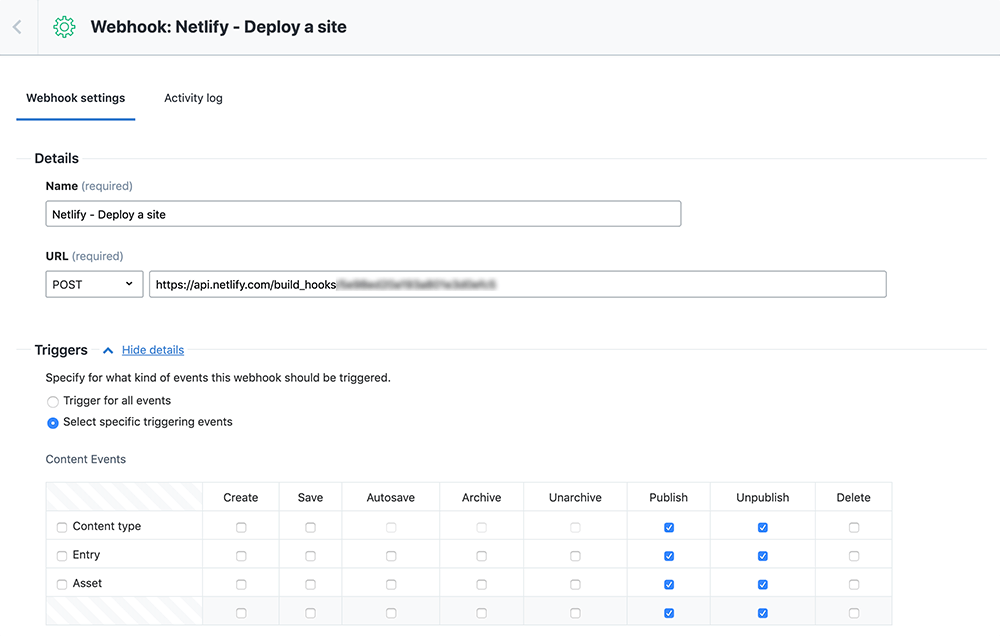
From there, we'll be taken to a screen that allows us to enter the endpoint we got from Netlify, as well as some settings that we can adjust for our needs:

Here we can choose what types of content editing events will call our new Build Hook.
Now, when we publish or edit posts in Contentful, we'll see a new build happening with the Netlify dashboard, pulling in our content and publishing it to our site! 🎉 If you're interested in trying out Contentful, we've prepared a one-click template and tutorial that can get you started.


