News & Announcements
Announcing Team Overview: Collaborate Easier, Develop Faster
While Netlify is known for making it super easy to get a site up and running globally, the real power of the platform actually happens a bit later— it’s the network effect on development velocity when more and more people on a development team use it. The reason enterprises like Citrix, Nike, and Mailchimp adopt Netlify is really for the team workflow.
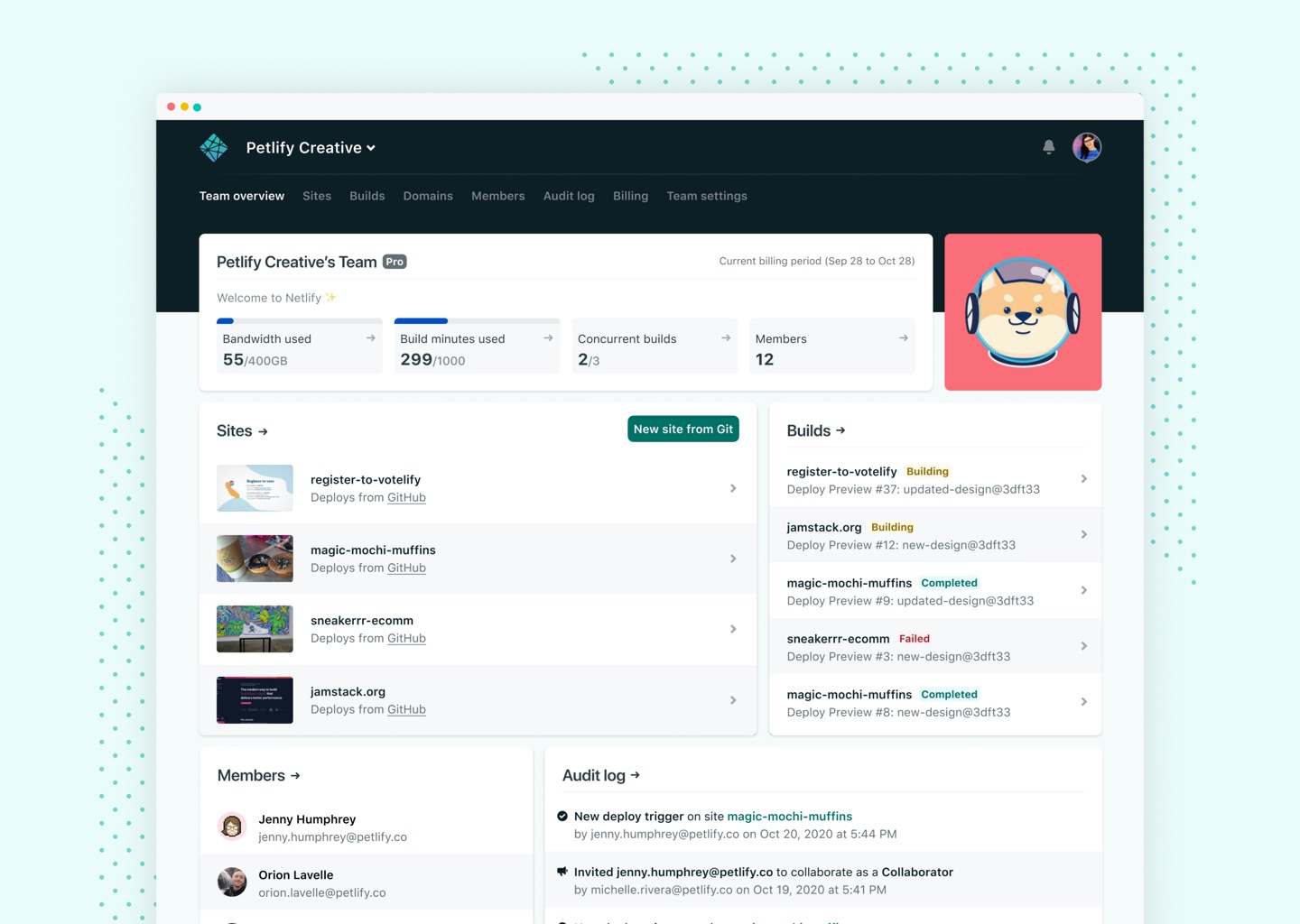
This is why, today, we’re very excited to announce Team Overview, a central dashboard in the Netlify UI that surfaces the most important information about your team and the web projects they’re working on. You can see everything from real-time status of your team’s site builds to the latest audit logs, all in one place. This way everyone has a common understanding of what’s happening across your team’s websites and apps, and no one is wasting time digging for information.

All Your Team’s Web Projects, Together in One Place
The Team Overview is designed to summarize the most important account and development status information— just the right level of detail to keep your team aligned. Some of the things you can see at a glance include:
- Team Usage: Teams operate much faster when they’re working together through Netlify. See how many members are on your Netlify account and how much build capacity and bandwidth they’re using.
- Build status: Easily find the status of each of your team’s builds, even those that are in progress.
- Audit Logs: Get a quick status check on where the team is spending their time and status on key projects.
- Team Members: Want to know who’s who on your team using Netlify? Now you can view your team members with ease.
- Sites: See which sites your team has been working on. You can even start the process to add a new site without even leaving the Team Overview.
- Team Logo: Upload your team’s mascot or photo (or even GIF) to make this page your own!
This all leads to a faster, more efficient development workflow where everyone on the team stays in sync without the coordination overhead.
Just the start of improving team productivity
The Team Overview is really just the starting point for bringing your team together and accelerating development. Here are some of the other capabilities your team can take advantage of:
A faster development workflow
- Control versioning all the way through to production. You can even go back and browse every deploy your team has ever made and preview it from a unique URL.
- Notify your team of events like deploy success/failure/completion and form submissions.
- Automate your team’s builds. No Docker containers, no k8s—you don't even need to know what those things mean.
- Continuous Delivery for your frontend team. No more overhead coordinating with DevOps using Jenkins or other cumbersome CI platforms.
- Let each team member replicate the production environment locally to test serverless functions, Identity, and more before deploy.
- Get the detail of every deploy your team makes - including links to the actual commit (with diff).
- Share previews of each deploy across your team, with unique, versioned URLs.
Streamlined release management
- Iterate faster and trigger a new deploy with every Git push. No need for 7-day deploy windows.
- Lock deploys to hold the team’s completed builds and time deploys with release windows or launch dates.
- Use intelligent build queuing to skip interim commits and ensure the team’s most recent deployment is carried out.
- Stop builds across your team to run validations, implement content freezes, or just to push small commits in response to review feedback.
- Run A/B tests for new features by simply dividing traffic to a site between two or more deployed Git branches.
- Prioritized builds so that the most important builds across your team jump to the front of the queue.
Risk mitigation across the team
- Give the team access to Serverless Function logs for tracking and debugging.
- Quickly troubleshoot any deployment issues using a detailed deploy log.
- Instantly rollback deploys from your team with a single click, making on-call far less stressful.
- Let your team deploy at will—atomic deploys ensure that your site is consistent for all your users, everywhere in the world.
Watch this space!
We’re excited to see what teams are accomplishing with Netlify already and we think the Team Overview is a worthy addition to help you move even faster and work more collaboratively. Netlify users can expect more features to empower their workflows, development process, and insights to help your team work together, stay tuned!
Login to see your team dashboard or signup to get started. Happy building!
If you have any questions, head on over to our Community forums.


