News & Announcements
GraphCMS launches integration for Netlify
GraphCMS just announced the release of an integration for Netlify. This integration allows Netlify sites and apps to be built and deployed from within the GraphCMS UI itself, with a single click.
About the Integration

The integration allows you to update your static deployments via a button in the GraphCMS content view. Handled differently than by webhooks, the only configuration needed is connecting your GraphCMS project to your Netlify site/app and selecting which content entries can trigger a rebuild via the UI.
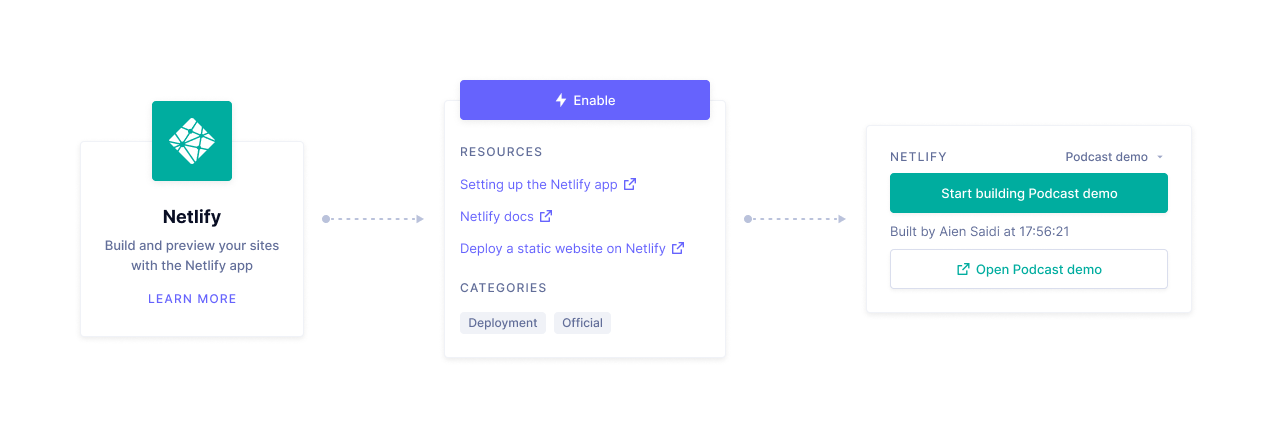
This integration allows you to install a button in the GraphCMS sidebar of a content model for manual redeploys, alongside a visual indicator of deployment status.
What you can do with the GraphCMS-Netlify integration
- Trigger Netlify builds within your content view with a single click.
- View the status of your Netlify build without leaving the GraphCMS UI.
- Specify which content models display the button in the sidebar, giving you more control over how builds are triggered when there are changes to your content.
Prerequisites to use this integration
- When using this integration, you should already have a static site deployed in an active Netlify project. Don’t have one? Set up a free Netlify account or learn about other plans!
- You should have an existing GraphCMS project. Sign up for a free GraphCMS developer account or check out other pricing plans.
- Your Netlify site should be configured to support continuous deployment.
How it works
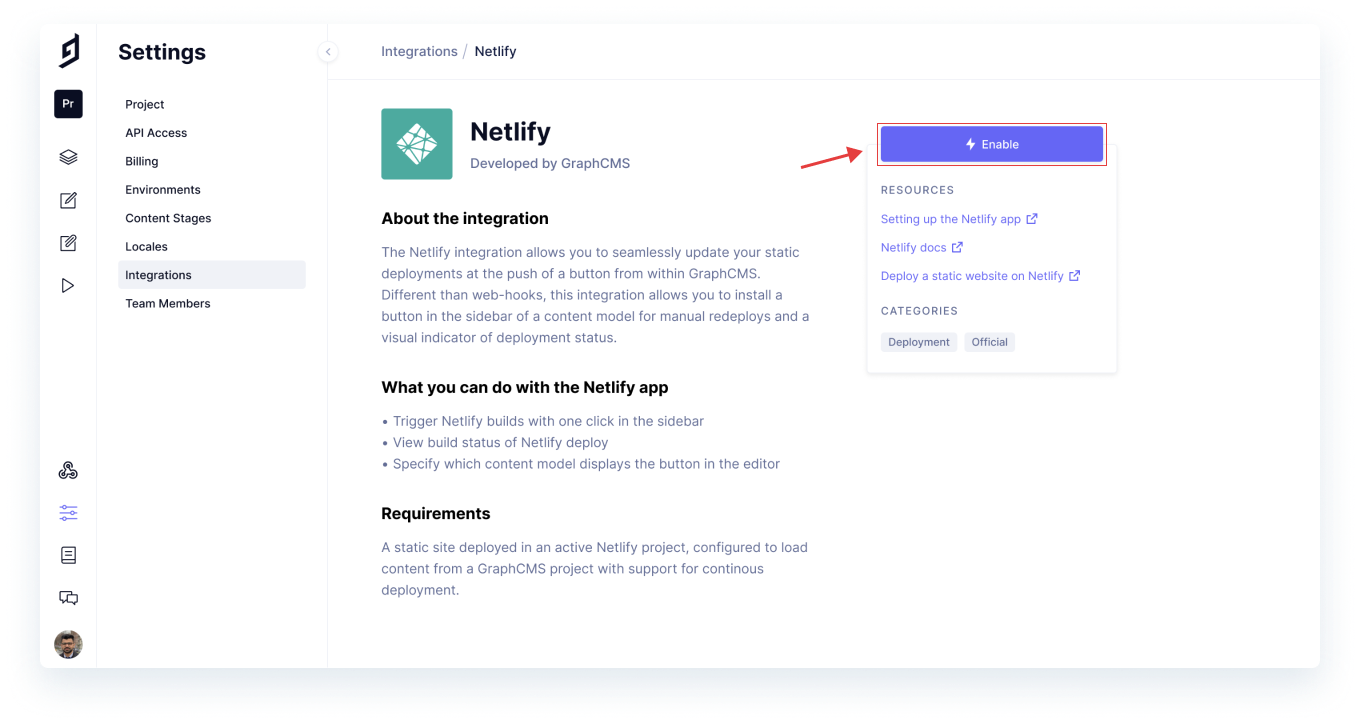
Log in to your GraphCMS project and select Integrations from the sidebar.
Select Netlify, and enable the integration. Your GraphCMS user should have the necessary permissions for this.

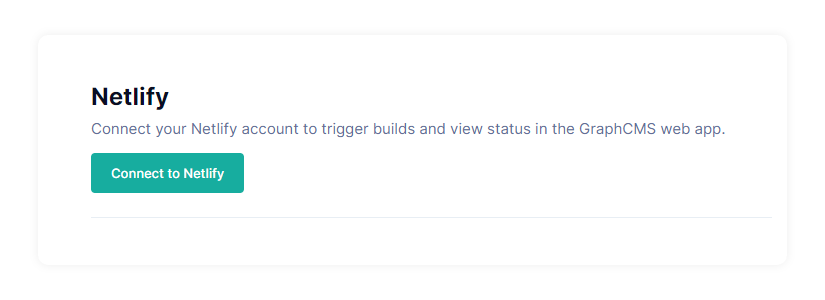
Ensure that you're connected to your Netlify account so your Netlify sites can appear in the next step.

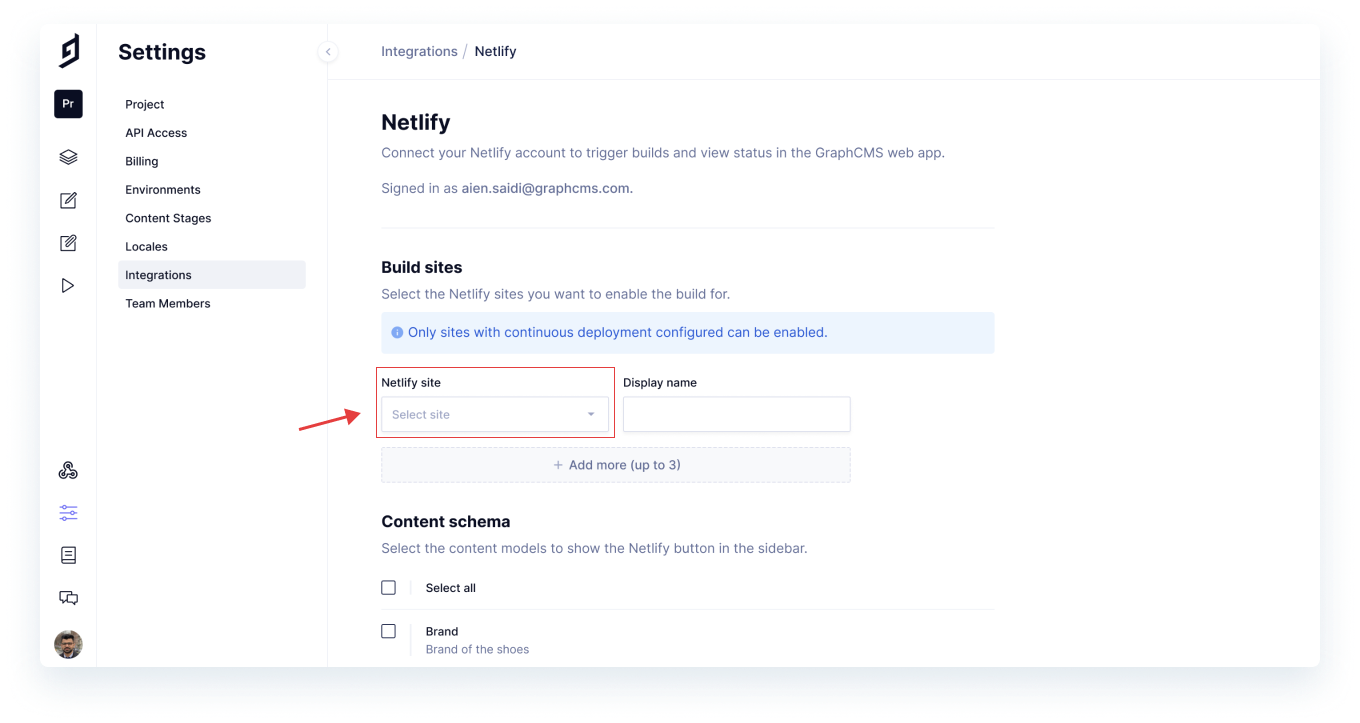
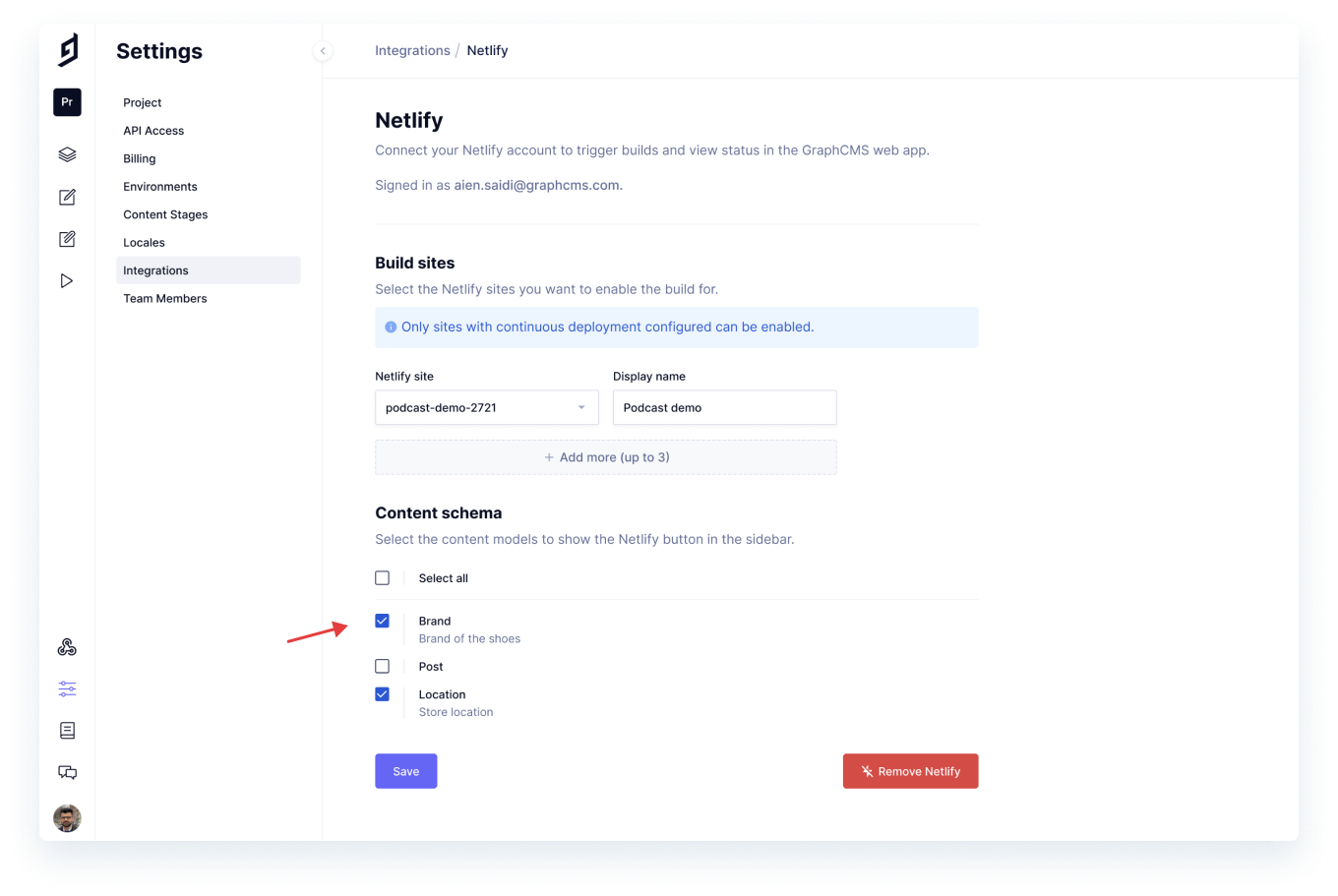
Select the sites you want to enable the integration for and ensure that they have continuous deployment enabled.

Select the content models that should show the Netlify button in the sidebar. This could range from anything larger like pages and posts, or something granular like authors and headers. Any content change that could trigger a new deploy should have the button enabled.

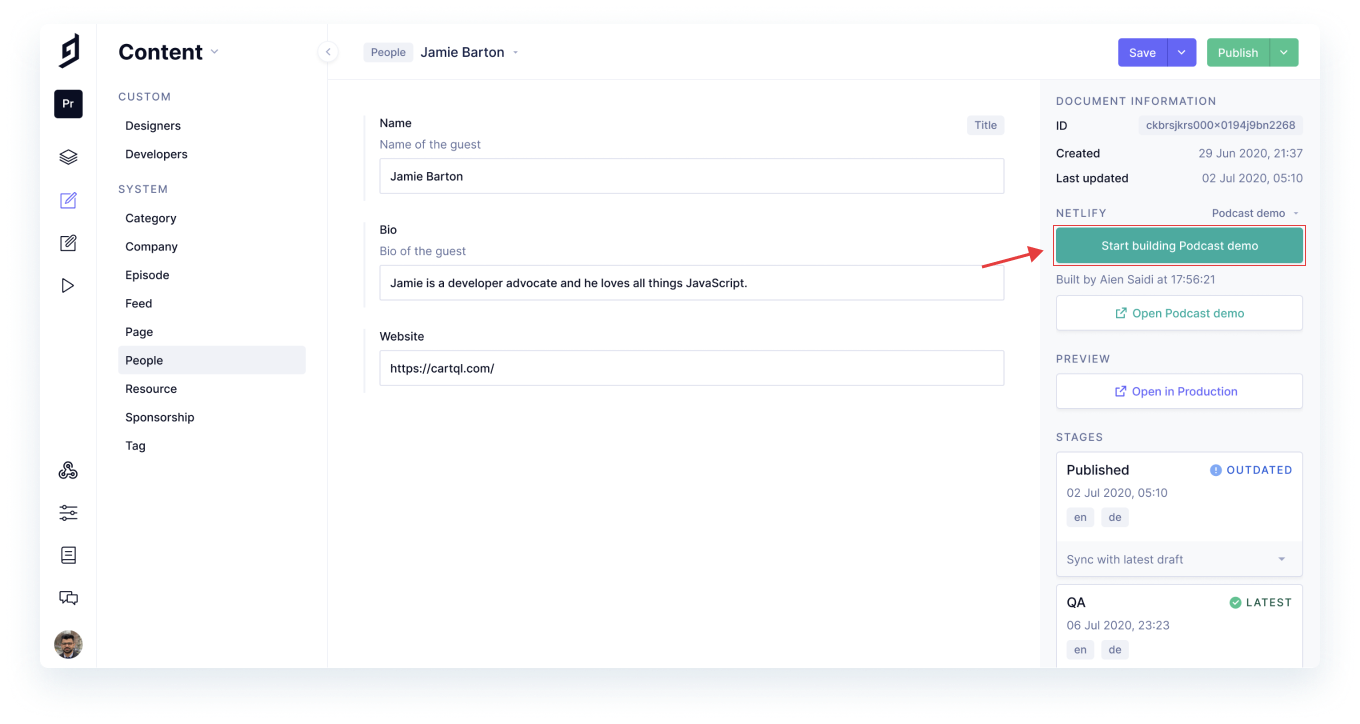
When creating or editing published content, simply click on Start Building Demo to trigger a new build. You'll be able to see the status of your build once triggered within the sidebar itself.

That's it, you're set!
Note: The GraphCMS team recommends setting up Netlify Deploy Preview links to support your workflows and preview your content before pushing it to Production. You can read more about also setting up GraphCMS Preview URLs on the GraphCMS Docs.
Let us know how the integration works out for you by contacting us! We would love to gather your feedback.
About GraphCMS
GraphCMS is the first native GraphQL Headless Content Management System (CMS), enabling teams across the world to rapidly build and deliver tomorrow’s digital experiences at scale. GraphCMS is trusted by over 40,000 teams of all sizes from companies like Telenor, Shure, and Unilever, and was designed for building a hosted GraphQL back-end that provides the tools needed for modern omni-channel content management. GraphCMS integrates with any front-end technology, such as React, Gatsby, and Next.js.

