News & Announcements
Announcing one-click install Next.js Build Plugin on Netlify
Hey devs!
We are super excited to share with you our latest build plugin in the Netlify ecosystem, to make it even easier to deploy Next.js apps onto Netlify!
You may be familiar with our project next-on-netlify, a utility for enabling server-side rendering (and other functionality) in Next.js on Netlify. It wraps your application in a tiny compatibility layer, so that pages can use Netlify Functions to be server-side rendered. To install next-on-netlify, it takes 3 steps.
We thought 3 steps was just too much.
Introducing our one-click install Next.js build plugin!
With this new build plugin, you can use the features of Next.js that you know and love that normally only work with apps that are run with a Node server, without any code changes on your end. This is including, but not limited to:
- Server-side rendering
- Incremental Static Regeneration compatibility (via SSRed routes)
- Preview Mode
- And moooore!
Wow! How do I get this?
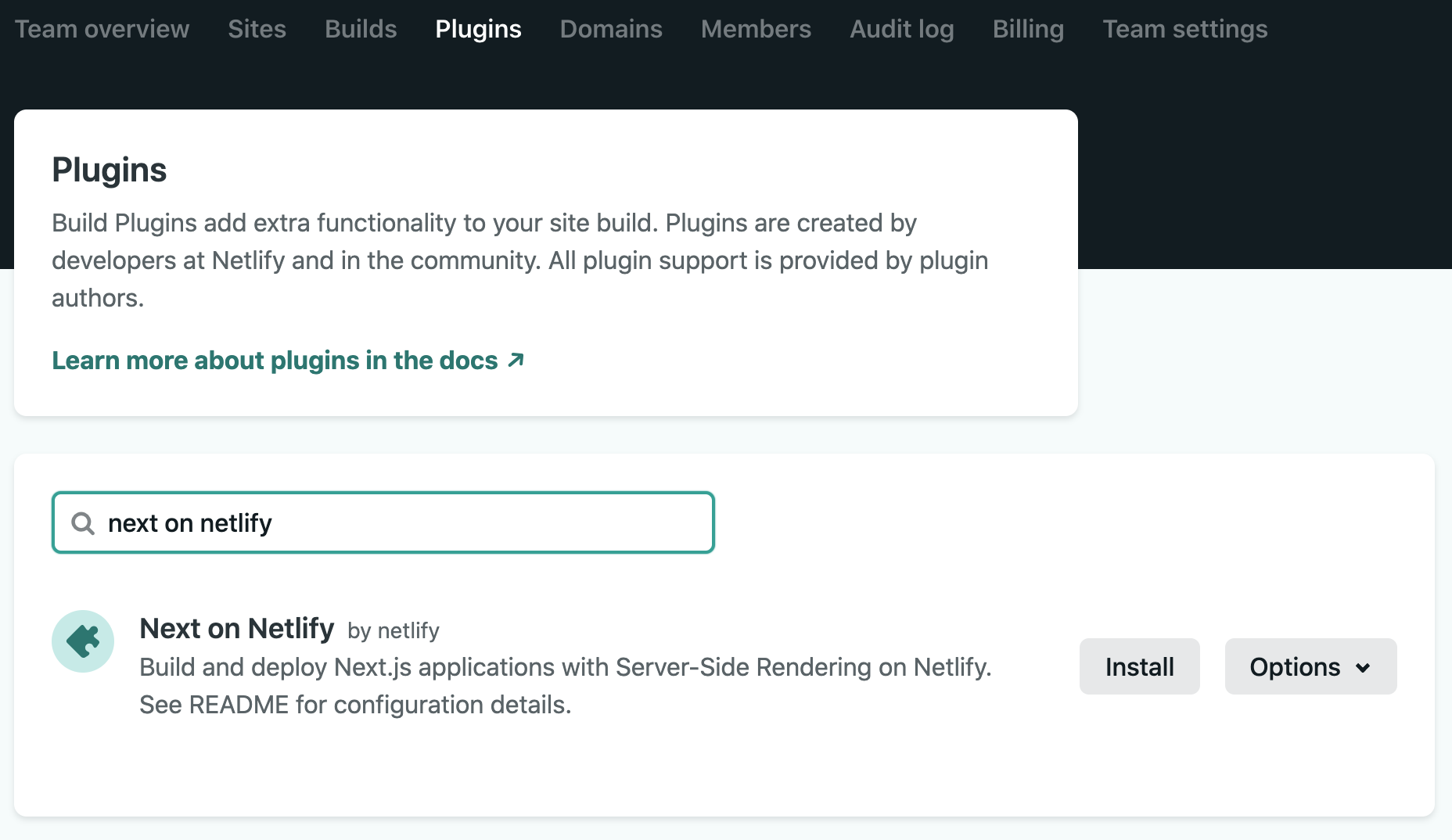
You can install it from the Netlify UI via the Plugins directory:

Or you can install it in your netlify.toml:
...
[[plugins]]
package = "@netlify/plugin-nextjs"Wow! How does it work?
Under the hood, the plugin uses the next-on-netlify package to copy files from the .next directory to where Netlify expects them, and uses Netlify Functions to support server-side rendering any routes (both pages and API routes).
For Preview Mode, we use cookie-based redirects to allow developers to enter and exit Preview Mode for routes configured in their app.
For Incremental Static Regeneration, we currently server-side render those routes. We have some development in the works for caching those pages and including fallback pages, as well. When the additional functionality is added, you won't have to make any code changes to see the benefits.
Can I see more?
Of course you can!
The Netlify team will be at Reactathon this next week where you can ask as many questions as your heart desires.
If you'd like to learn how to write Next.js, we have a Mission just for you on Jamstack Explorers!
If you'd like to learn more, here are some blog posts to get you started:
- How to Deploy Next.js Sites to Netlify
- Next.js: Should I use SSR or SSG?
- What is React Fast Refresh?
- A Spooky Adventure at Next.js Conf
- Preview Mode for Next.js fully supported on Netlify
Ready to try it for yourself? Click the button below to deploy a starter project for Next.js:
(This clones a starter project for Next.js to your GitHub and deploys it to Netlify)
Go get coding!


