Opinions & Insights
Top 10 from 2020: Netlify Features & Announcements
2020. Wow. It really goes without saying that this has been an extremely challenging year for everybody globally. Writing this article last year was a different experience.
It's our hope that you find yourselves doing well. As the entire world has turned towards the web more than ever this year, we at Netlify have found solace in doubling-down on our mission.
This article recalls 10 features and announcements that we’ve made this year in a continued effort to positively impact how developers and businesses build for the web. From opening up our Build layer, to third party plugins, to advancing serverless functions, on through to driving innovation and personalization at the Edge. Our goal at Netlify has been to make it possible to run complex and dynamic web projects on the Jamstack with the developer experience that you expect from Netlify.
So, let’s again reflect on the past, and look forward to the future!
Top 10 Netlify features in 2020

1. Build Plugins General Availability Announcement
In May, we announced the GA of Build Plugins - this allows you to customize your build process and automate build tasks with one click from the UI. Both the developer community and technology partners like Algolia, Nimbella, and Snyk have helped advance this ecosystem in the time since launch.
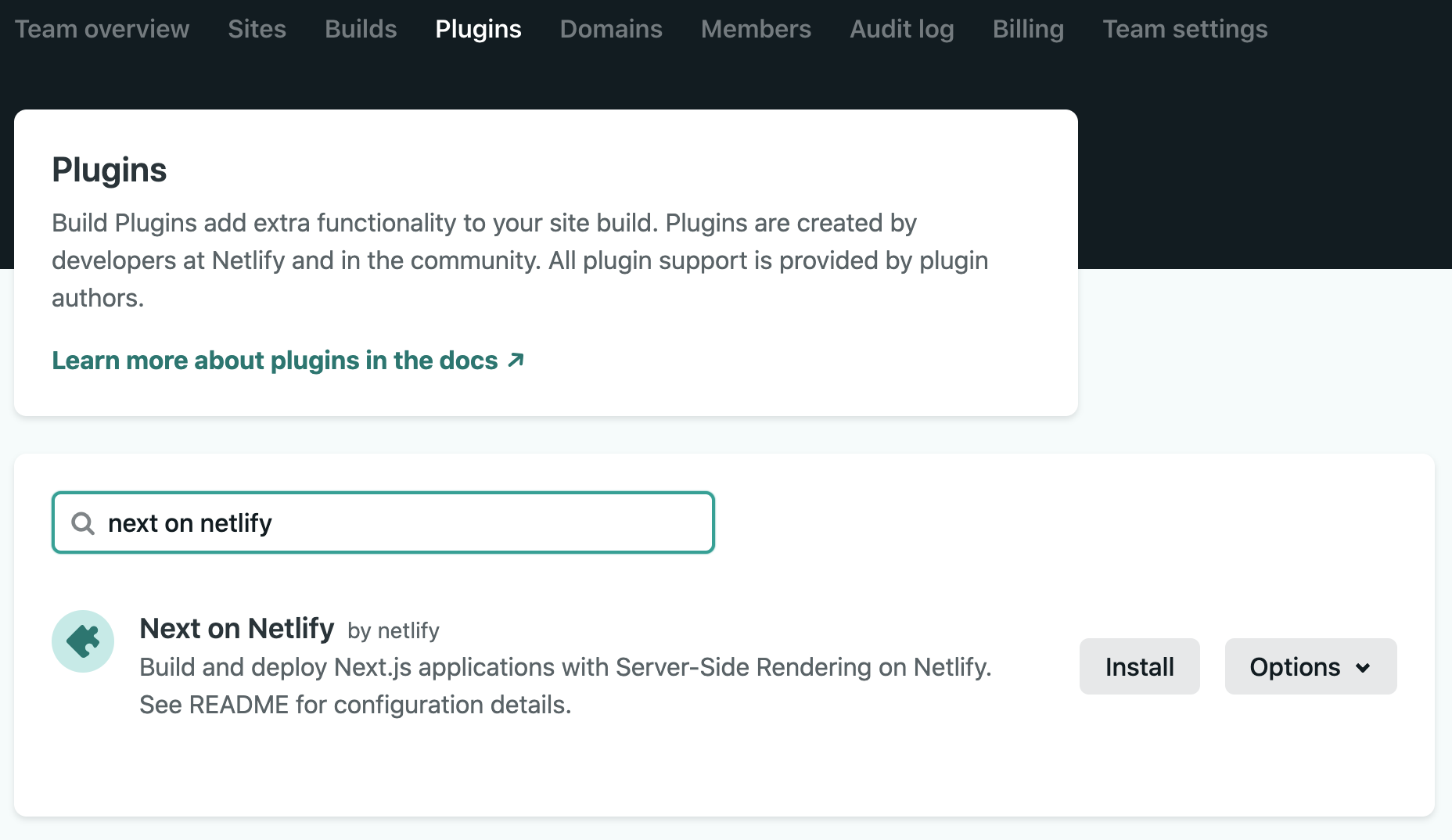
Announced earlier this month, the next-on-netlify Build Plugin utilizes Netlify Functions for server-side rendering. Install it to begin using the features of Next.js that you know and love that typically only work on apps running a Node server. Add the Next.js Netlify Plugin here.
3. Introducing Background Functions
Full-stack Jamstack: Background Functions released in Beta for our Pro plan (and higher) customers allow you to set up serverless functions that can run asynchronously for up to 15 minutes. This increases performance immensely by offloading long-running functions, processing them behind-the-scenes.
4. Automatic Brotli Compression on Netlify Edge
Earlier in 2020 we were delighted to announce that assets delivered via Netlify Edge are now automatically compressed with Brotli encoding. No action needed, Netlify Edge is already encoding and caching suitable assets with Brotli, increasing performance for all.
5. Celebrating 1 Million Developers on Netlify
Mid-year, we celebrated a big milestone: one million developers and businesses (now 1.3 million!) have signed up for Netlify! To celebrate, we created an interactive timeline to review Netlify’s major milestones throughout the years. If you haven’t already, you can still look up and share your unique "number" for joining Netlify.
6. Introducing the Netlify Agency Partner Program
For years, web and creative agencies have been utilizing the Jamstack architecture. Aligned with our mission and vision of advancing the web together, we were very excited to launch an official Netlify Partner Program that provides resources, official partnerships, and more to these agencies.
Product and Engineering worked hard towards launching Netlify's Team Overview, a central dashboard in the Netlify App interface that surfaces the most important information about your Team and the Sites and projects they're all working on. The team workflow that makes teamwork flow.
During this year's second Jamstack Conf Virtual, we announced early access to Edge Handlers. Edge Handlers are the first solution of its kind to combine edge compute with a Git-based workflow, making it easy for frontend developers to customize the network edge for a faster, more engaging web experience.
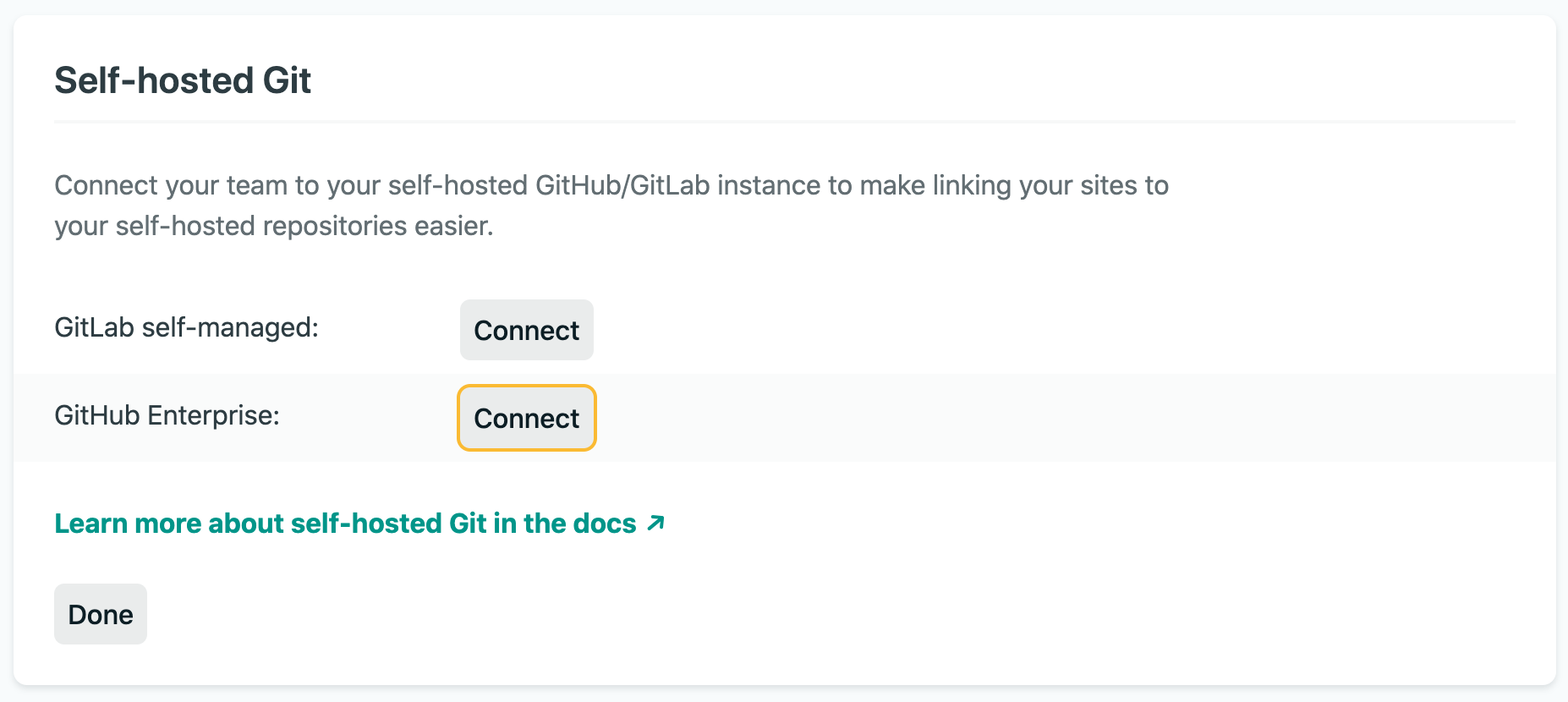
9. Self-Hosted GitHub and GitLab Repos
Furthering improvements for the many enterprises on Netlify, we announced Netlify's support for self-hosted instances of GitHub and GitLab. This release unlocks new performance, collaboration, and workflow benefits of the Jamstack for organizations at every scale.
10. Netlify Technology Partners directory
Last, yet certainly not least was the announcement of our Technology Partners directory - a resource available to all that showcases enterprise technology vendors partnered with Netlify. Algolia, Auth0, Contentful, GraphCMS, Prismic, Sentry, and more are amongst those already working with Netlify - see all tech partners.
Despite some obvious blockers and challenges that we've all faced this year, we're proud of what our team has accomplished. We are more focused than ever on our mission of empowering you to build, launch, and ship your best web projects.
Stay safe and well in the New Year, and stay connected by using the #Netlify and #Jamstack hashtags on twitter and via the Netlify Community.