Guides & Tutorials
Getting Started with Netlify Functions for Angular
Being able to add serverless functions to your Angular application opens up a world of opportunities for getting data to your users. Netlify Functions makes it easier to utilize serverless functions by managing the infrastructure. They do this by creating a wrapper around AWS Lambda functions so that we can have the power without the pain.
🧠 We also have Background Functions in Beta if you need extended execution times.
To start us off, I wanted to show you the very fist steps:
- setting up a Netlify Function in an Angular app
- creating a bare-bones function
- testing it locally
- serving it up on Netlify &
- testing it in production
This will be enough information to let us hit the ground running towards a dynamic data dynasty ✧_。٩(ˊᗜˋ_)و✧/*。!
⏭ Just want to fast-forward to using this function? Here is a template repo, or go even faster by using this button to deploy the project to Netlify:
Setting Up A Netlify Function
The first thing we'll need to do is let Netlify know where to find our functions. We can do this in the Netlify configuration file: netlify.toml. This file will live in the base directory of the project and will look like this:
netlify.toml OPTION: #1
[build]
publish = "dist/angular-netlify-functions-starter"
command = "ng build --prod"
+ functions = "./functions"
[[redirects]]
from = "/*"
to = "/index.html"[build]
status = 200📓 If you want to know more about the
netlify.tomlfile and everything we have listed in the one above, check out my post all about it!
If we wanted our functions folder to persist to the project files after a build we can save it in the src/assets/ directory. We also have the option to name it whatever we like as long as we reference that name in the netlify.toml file. So, if we named it 'my-netlify-functions' and saved it in the src/assets directory the netlify.toml file would now look like this.
netlify.toml OPTION: #2
[build]
publish = "dist/angular-netlify-functions-starter"
command = "ng build --prod"
+ functions = "./src/assets/my-netlify-functions"
[[redirects]]
from = "/*"
to = "/index.html"
status = 200Creating A Bare-Bones Function 🦴
Next, we'll create a hello.js file (feel free to name it what you like) which will hold the function code inside the functions folder we just created.
cd functions
touch hello.jsFunction Parameters
This is a function deployed as a serverless Lambda function that we will pass event and context to and it will return a promise.
-
event: an object similar to what you would receive from the AWS API Gateway{
"path": "Path parameter",
"httpMethod": "Incoming request’s method name",
"headers": {Incoming request headers},
"queryStringParameters": {query string parameters},
"body": "A JSON string of the request payload.",
"isBase64Encoded": "A boolean flag to indicate if the applicable request payload is Base64-encode"
} -
context: includes information about the context in which the serverless function was called
For our function, we'll include event and context in a console log so we can get more information about what we can use for future functions. Yay, future functions! We'll also grab the event.queryStringParameters, specifically one named 'location'.
exports.handler = async (event, context) => {
const location = event.queryStringParameters.location || "home";
console.log("Hello Angular World o(*゚∇゚)ノ");
console.log(`\nHere is the event info: ${JSON.stringify(event)}`);
console.log(`\nHere is the context info: ${JSON.stringify(context)}`);
...The event.queryStringParameters are named items in the URL that calls the function listed behind a '?' and assigned with a '='.
So, if the URL to call the function (the endpoint) is
https://mysite.com/.netlify/functions/hello
and the user adds some query parameters like this:
https://mysite.com/.netlify/functions/hello?location=here&name=booboo
We now have two query string parameters at our disposal: location & name.
📚 You can learn more about the make up of Netlify functions in our docs and more about query strings here.
Promises, Promises
Netlify functions support the callback syntax but it is recommended we use the more versatile async function which will return a promise. It is also recommended to return a response with at least the HTTP status code instead of allowing the function to time out. The function we're going to make will have the status code and will also set the body to include a string containing the event query string parameter, location.
...
return {
statusCode: 200,
body: `Ng phone ${location}!`,
}It's the Final Function
Put it all together and what do we get? This:
functions/hello.js
exports.handler = async (event, context) => {
const location = event.queryStringParameters.location || "home";
console.log("Hello Angular World o(*゚∇゚)ノ");
console.log(`\nHere is the event info: ${JSON.stringify(event)}`);
console.log(`\nHere is the context info: ${JSON.stringify(context)}`);
return {
statusCode: 200,
body: `Ng phone ${location}!`,
};
};Testing Locally
Netlify gives us a handy development tool to test our function locally without having to deploy: Netlify Dev (Beta). We need to make sure we have the Netlify CLI installed globally.
npm i netlify-cli -g
Then, in the project's root directory we can run dev, which will automatically open the project up in a browser window.
netlify dev
To trigger the function, we want to hit the endpoint where the function lives (.netlify/functions/hello). This will change based on what you named your function (but not what directory you saved it in as Netlify will always hold it in .netlify/functions). So, if it was a different name the endpoint would be /.netlify/functions/my-netlify-function.
We will also pass the query parameter location and set it like so:
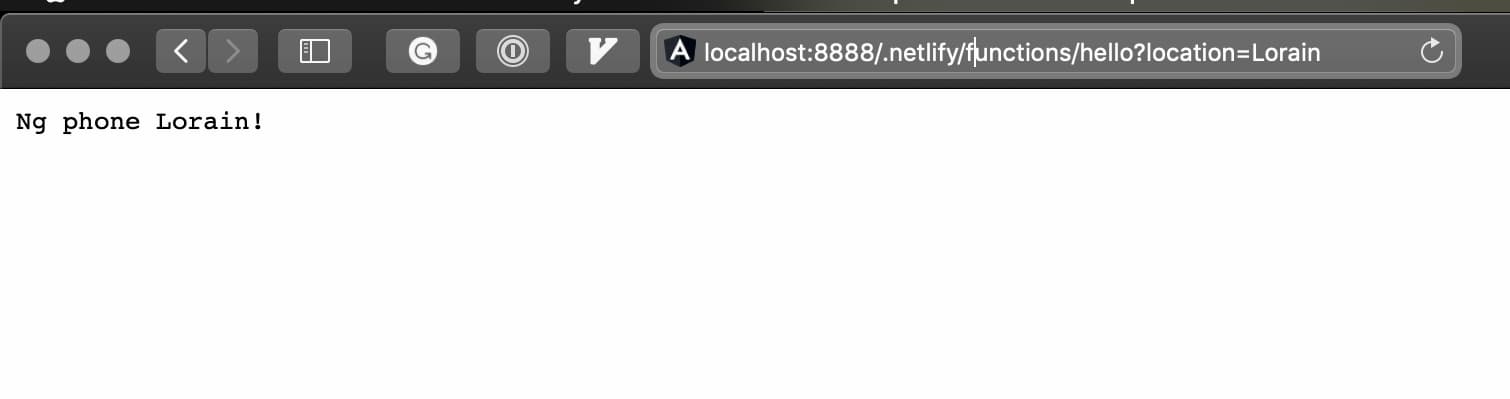
http://localhost:8888/.netlify/functions/hello?location=Lorain

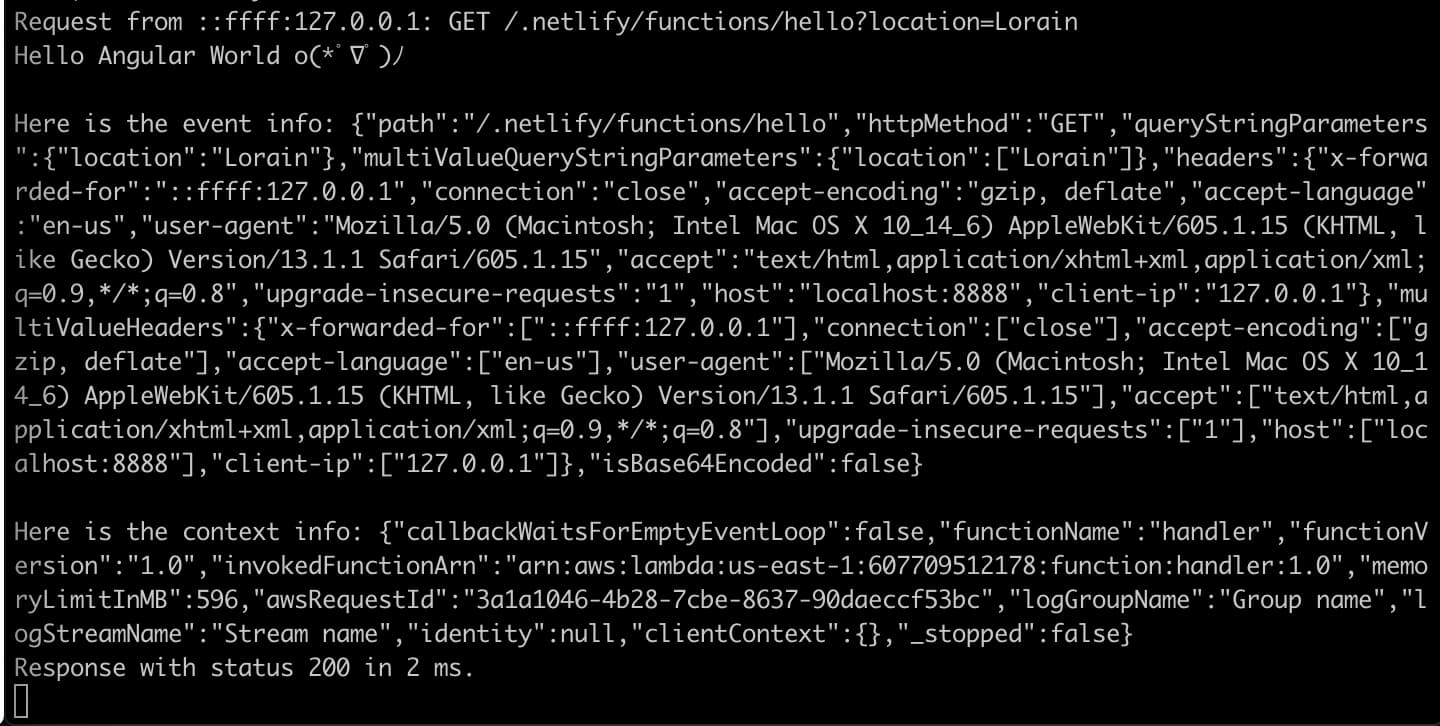
The functions logs will be displayed in the terminal so we can now see the objects we get for event and context.

Testing in Production
The easiest way to get this project deployed is to run netlify init from the root directory. This command will walk through the process of connecting the project to Netlify, deploying it, and setting up continuous deployment if we have a git repo hooked up to the project.
netlify init
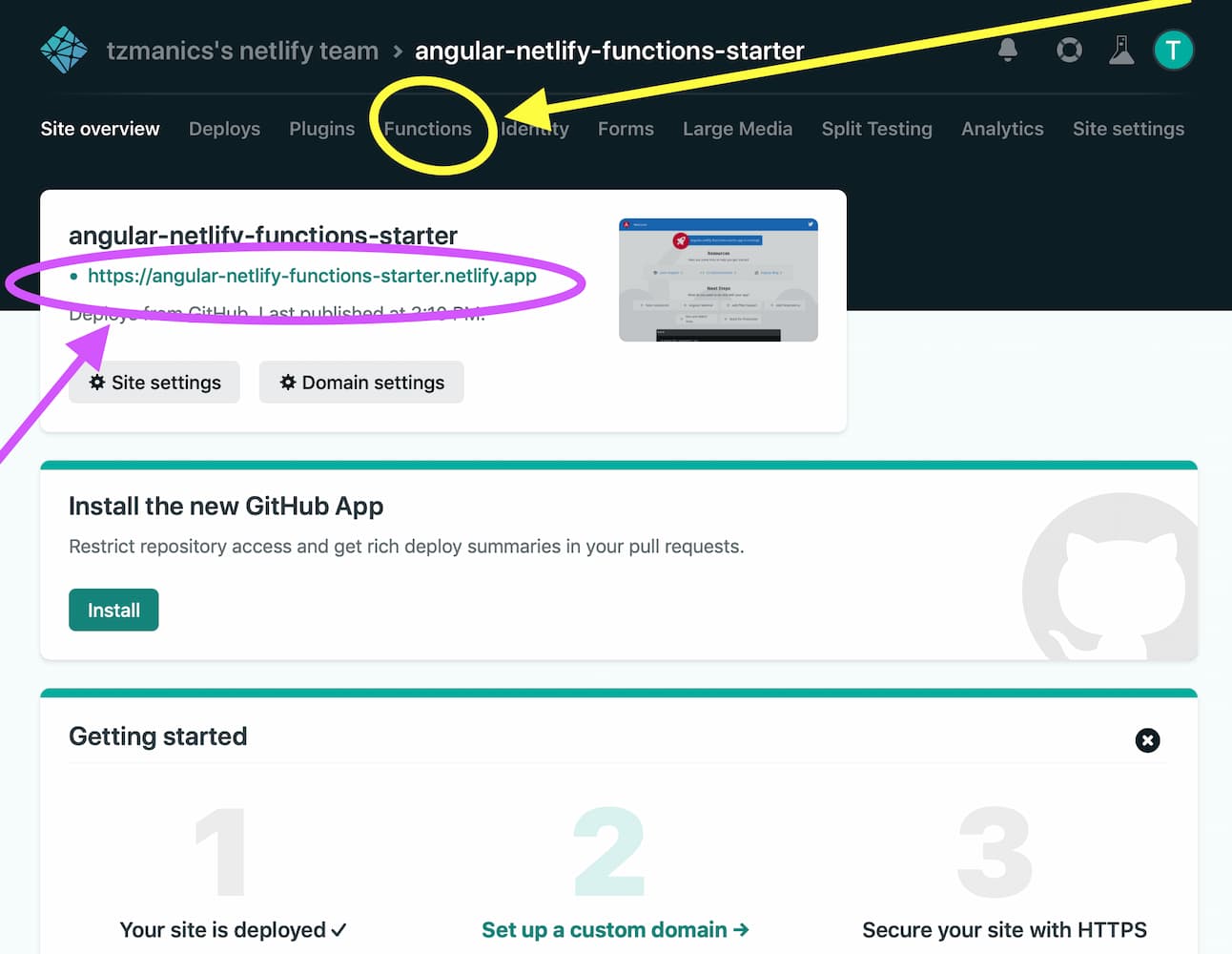
Once that's set up we can run netlify open to see this project's dashboard. Here we can find the link to our live site as well as the link to our 'Functions' dashboard.

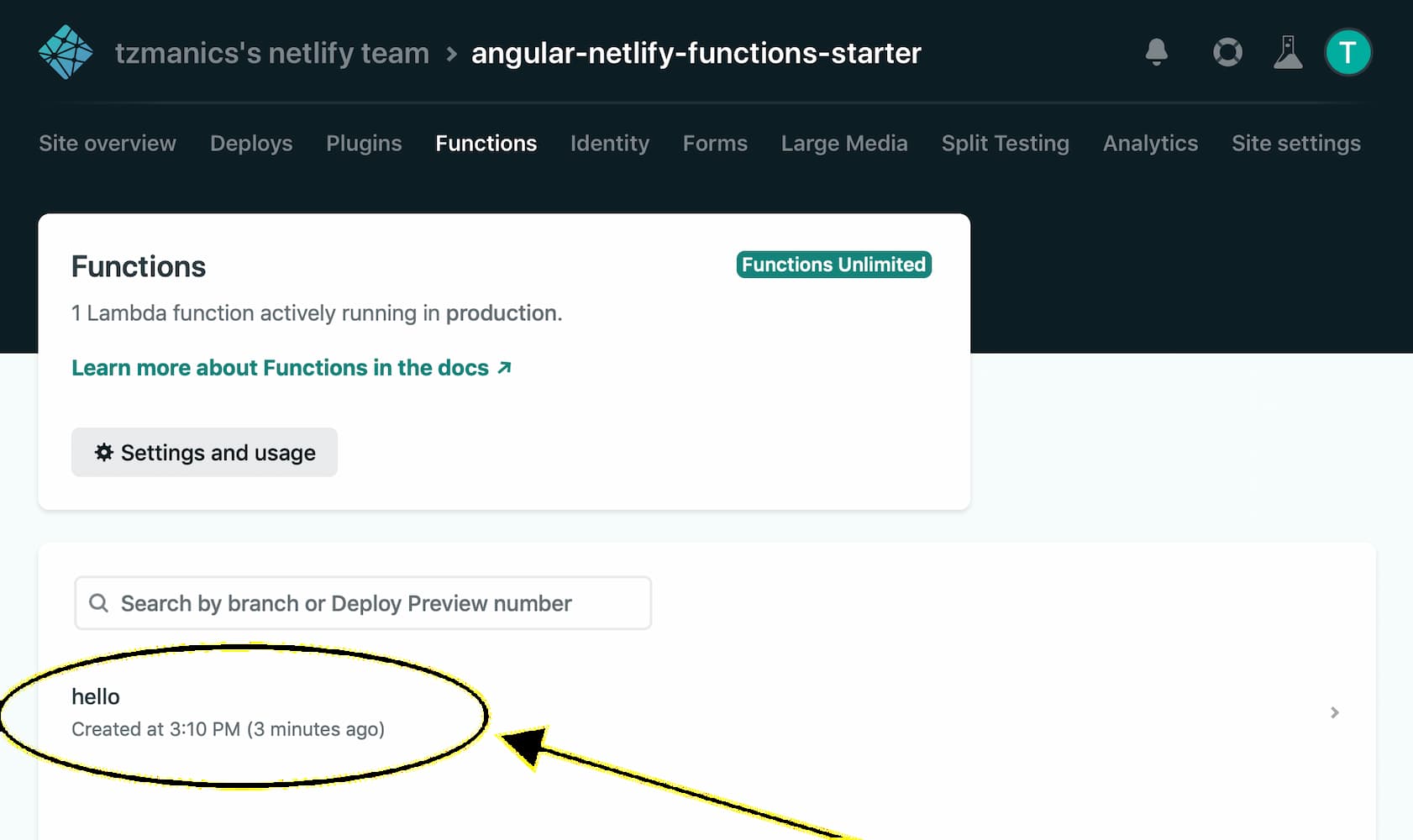
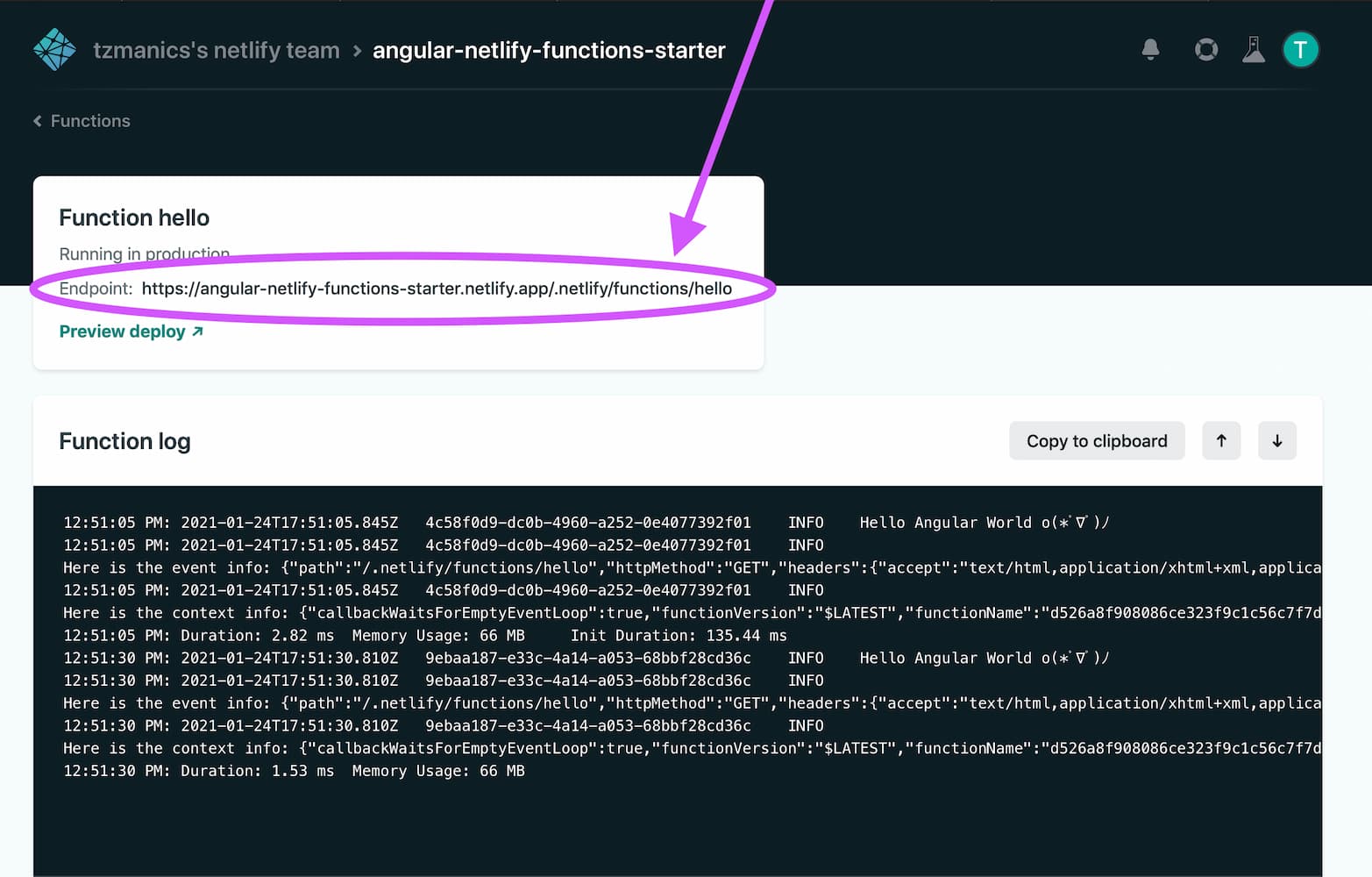
Moving to the Functions dashboard, we can see our new 'hello' function listed and click it to look at the information and logs for this function.

The 'hello' function's dashboard will list the endpoint for our function and also list all of its logs.

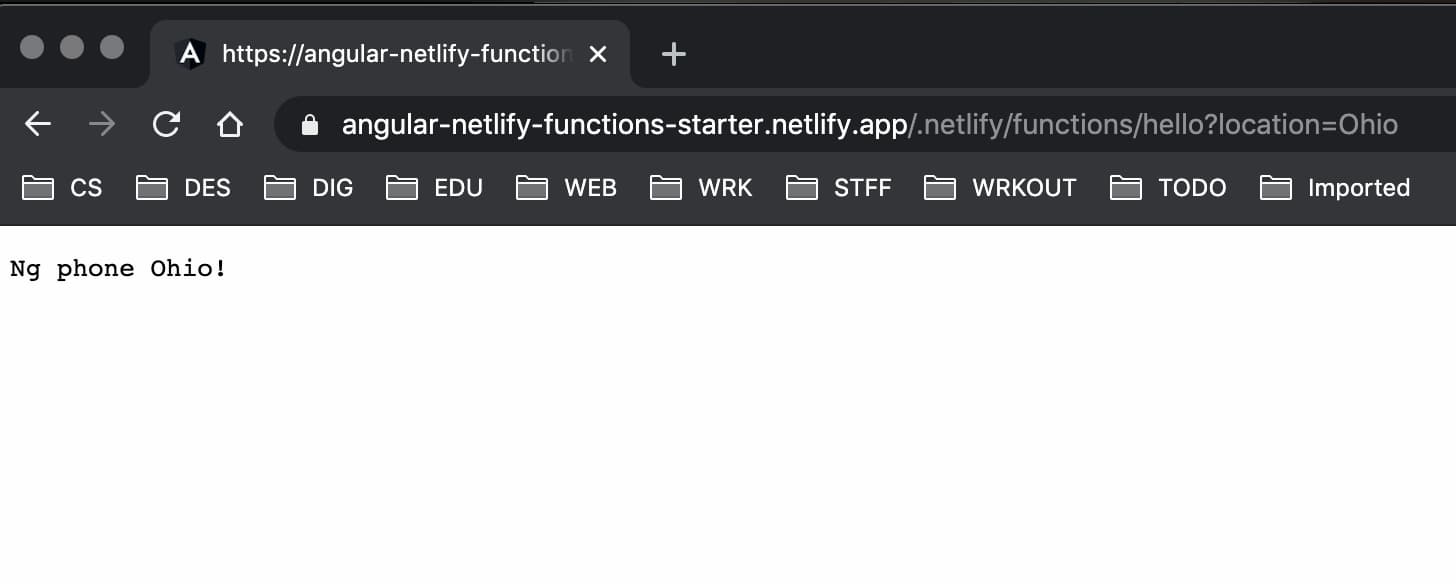
We copy the endpoint then add the location parameter like so:
https://angular-netlify-functions-starter.netlify.app/.netlify/functions/hello?location=Ohio

That's a Wrap 🎬
We now have a functioning serverless function grabbing user input and displaying it on the page. I hope this gives you some great bones to work with to bring in more dynamic data into your Angular sites! Here is the template repo for you to grab and play with. If you want you can even click this button to deploy the whole thing to Netlify right away!
Happy Coding 👩🏻💻!



