News & Announcements
Try the new Essential Next.js plugin, now with auto-install!
Chances are, if you've used Next.js on Netlify, you've encountered either the next-on-netlify npm package, or the Next.js Build Plugin to enable some of its Node-driven features.
Today, we're happy to announce that the two have become one, to form the Essential Next.js Plugin!
With this plugin, you enable features like:
- Support for
getServerSidePropsandgetStaticPropswith fallbacks (via Netlify Functions) - Preview Mode
- Internationalized Routing
- Incremental Static Regeneration
- and more!
And, that's not all, we now auto-detect when you use Next.js on Netlify, so you don't have to manually install anything to get all of the features you love in Next.js working on the platform.
What do I do next?
Ha! That's a pun. What does this mean for you if you already use the old version of the plugin, or the next-on-netlify package? Technically, you don't have to do anything, this won't break your current projects. But, if you want to use the latest and greatest changes:
- You can go ahead and uninstall the package, and remove it from your netlify.toml.
- If you have a
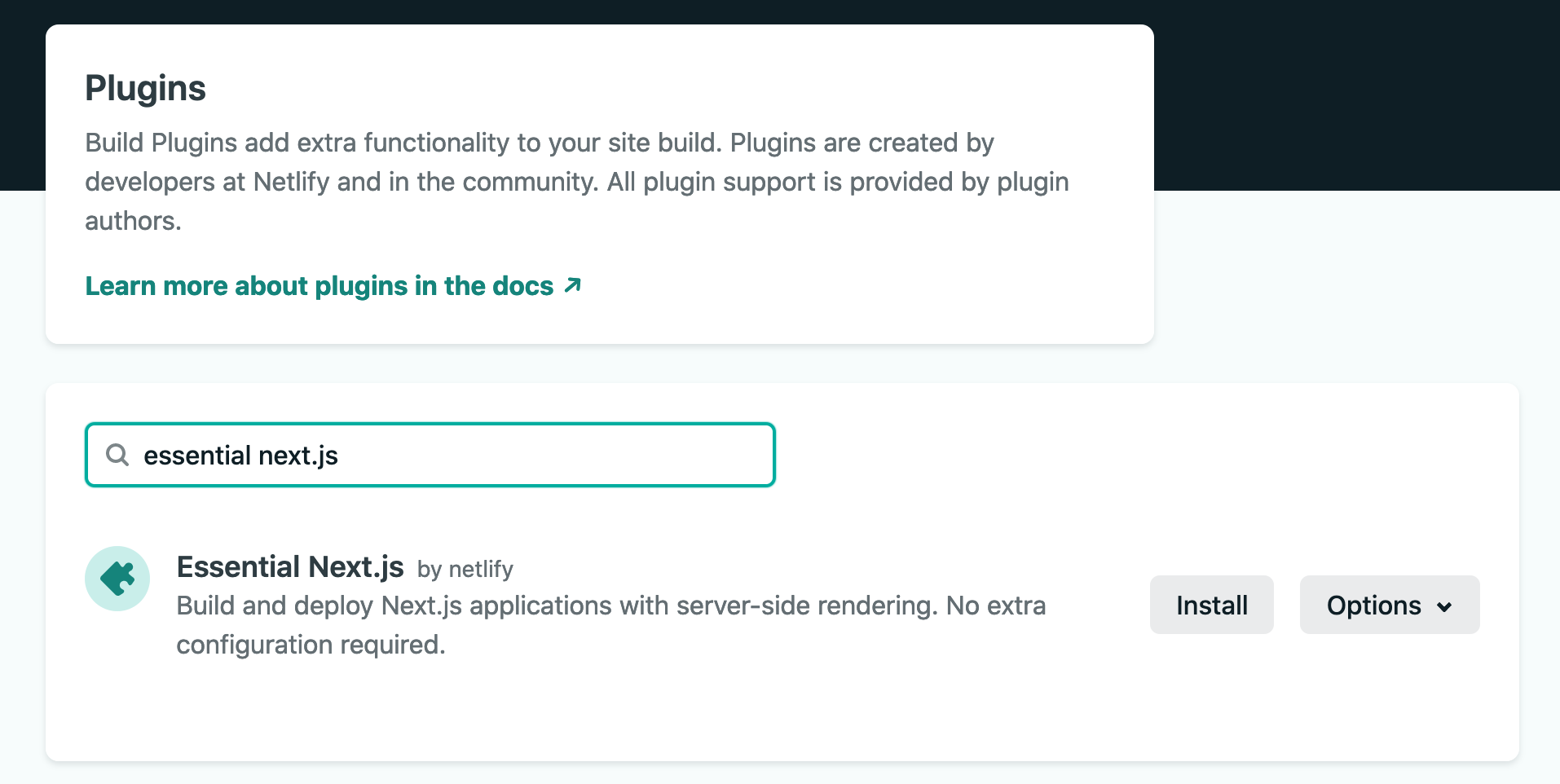
next.config.json, make sure to settarget: "serverless", but if you don't have anything else in that file, you can remove it. - Install the new plugin either in the UI or manually in your netlify.toml:

For a new site deployed with Next.js, Netlify will automatically install this plugin.
This means that you don't have to do anything — just build and deploy your site to Netlify as usual and we'll handle the rest.
If you'd like to learn more or get involved:
- Check out the docs if you need more guidance.
- File any issues you see on the plugin repo, or make a PR if you see improvements that can be made!
- Got a business using Next.js? Check out our press release for more information about how our collaboration and security tools can make your apps even better.
You can get started with a new Next.js project here!
(Clicking this button will clone a starter repo to your Git provider of choice, and deploy it instantly to Netlify)


