News & Announcements
April News and Updates from the Netlify Team
It’s been a busy month at Netlify! Read about what we’ve been up to in this re-publishing of our monthly newsletter. Want to receive updates like this in your inbox? Sign up for our mailing list here ⬇️
💥On-demand Builders in Early Access

On-demand Builders is a new solution to improve build times for large sites on Netlify. Along with the Jamstack community proposal (RFC) for Distributed Persistent Rendering (DPR), this release represents the first step forward in a significant evolution of the Jamstack architecture to support larger websites and more complex applications.
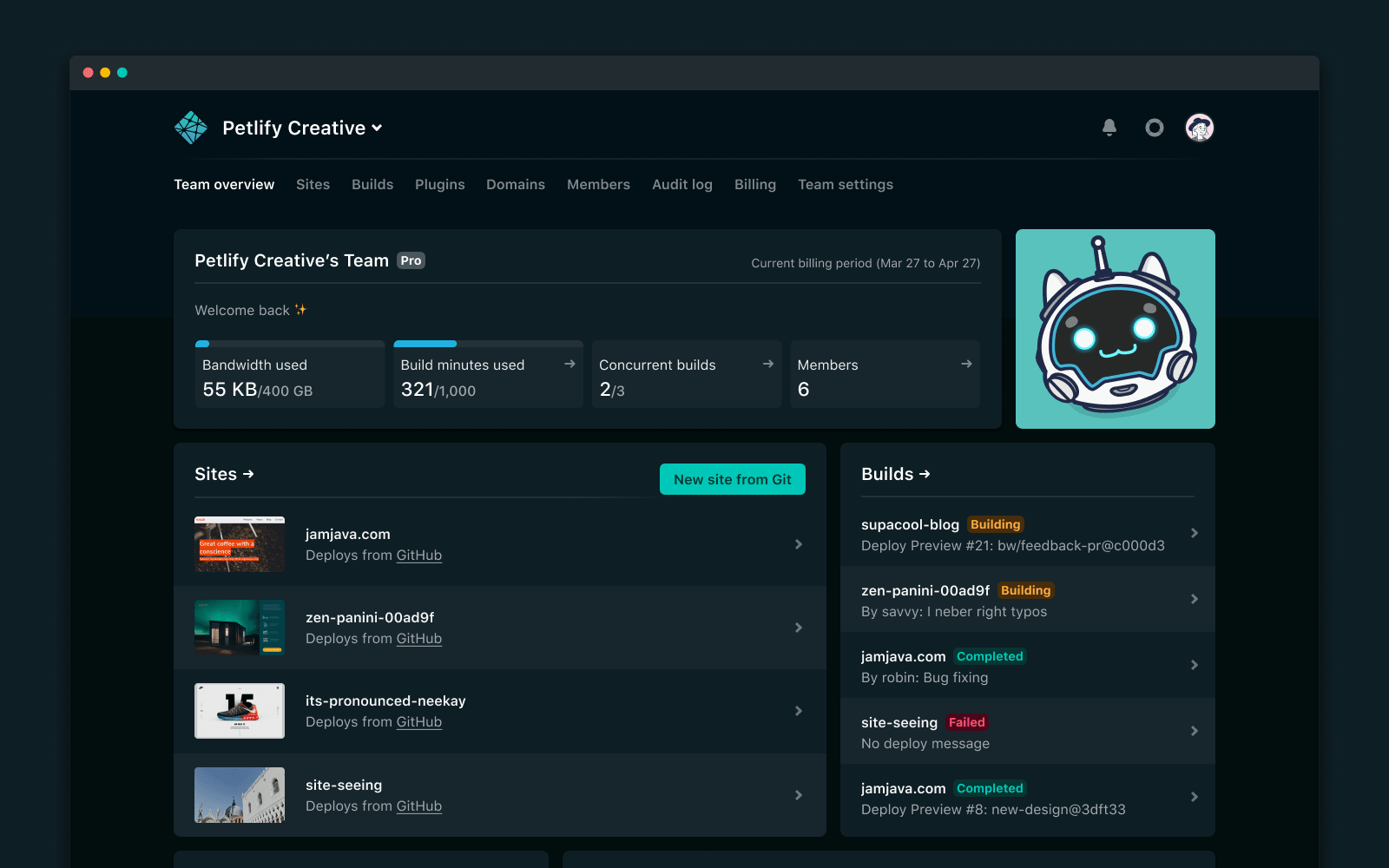
How to set up Dark Mode...and how one dev claps it on 👏

Are you a fan of dark mode? Opt-in to Netlify Labs and take these steps to set it up in the Netlify app. Want more fun? Read about how one of our team members, Charlie Gerard, experimented with a clap-on/clap-off Chrome extension using TensorFlow.js that toggles dark mode on and off.
More Product News
- Essential Next.js plugin, now with support for On-demand Builders
- From semantic CSS to Tailwind - Refactoring the Netlify UI codebase
- Modern, faster Netlify Functions
- Migrating DNS for a production site? We made you a site migration checklist
- Test Drive Netlify Beta Features with Netlify Labs
- Announcing Native TypeScript Support for Netlify Functions
🎟️Register: Headless Commerce Summit is May 26

Join us for a half-day virtual event to learn all about headless e-commerce, the growing Jamstack ecosystem, modern developer workflows, and building performant web experiences at scale! Talks and speakers will be announced soon. Thanks to early sponsors Builder.io, Commerce.js, commercetools, Mux, Nacelle, Shogun, Storyblok and Swell.is. If your company would like to be involved in Headless Commerce Summit, please email events@netlify.com.
Register for Headless Commerce Summit
Jamstack Articles
- Jamstack Explorers mission: Building with Sanity and Nuxt
- How the Netlify Data Team Uses Census for Operational Analytics
- Automatic WebPageTest Results for Every Docs Deploy
- Tracking down a CGO crash in production
How Gremlin Tamed their Web Development Workflows with Netlify

Netlify has become the central collaborative web development platform that has extended with Gremlin’s engineering and marketing teams, helping them iterate quickly and safely. From their main company website and web applications, learn about how this team has been able to grow on Netlify, relying on Netlify Builds, Netlify Forms, serverless functions, and more.
Welcome New Netlify Customers!

We'd like to extend a warm welcome to the latest companies who trust Netlify with their web infrastructure! Learn more about Netlify's enterprise products.


