News & Announcements
Netlify's May in Review
Hi folks!
Following a big announcement in April to enhance support for Next.js and shorten build times for large sites, May was even bigger! We announced our first acquisition and the next generation of Deploy Previews to help teams gather feedback faster on web projects. But that’s not all, we’ve been making tons of product improvements and helpful updates for you! To help you sort through the flurry of announcements, we put together this changelog breaking down all the new things you can do with Netlify. Let’s dive in!
💥Next-gen Deploy Previews + FeaturePeek joins Netlify

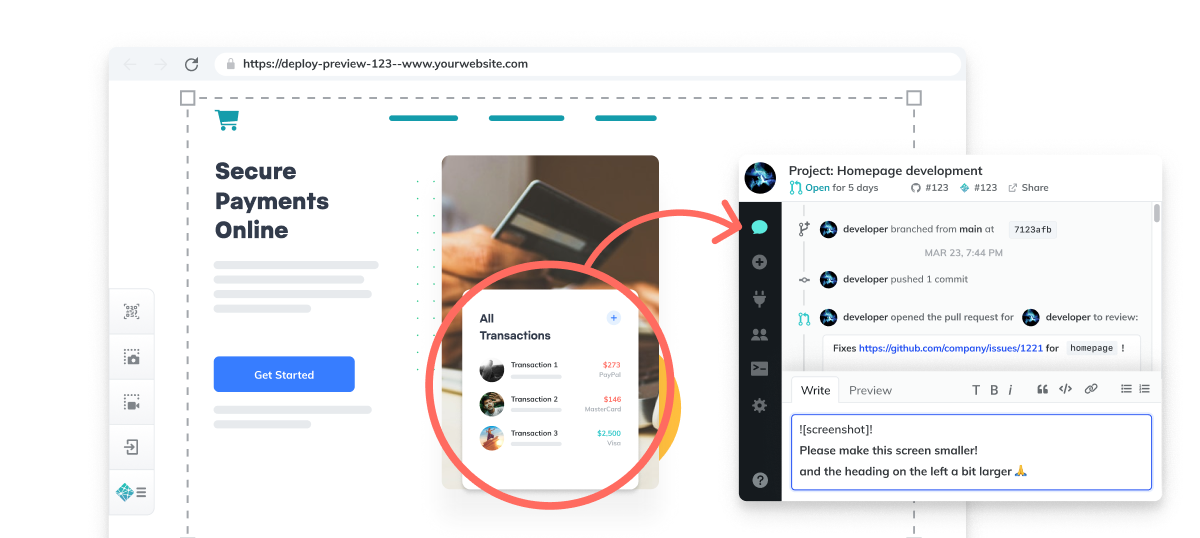
Last week we announced some big news: Deploy Previews, reimagined for teams to collaborate better and be more productive. We also welcomed FeaturePeek to our team to deliver this new capability.
- Watch a Collaborative Deploy Previews demo
- Invite team members to learn how to collaborate with you on a Deploy Preview
- Try it out with Netlify!
More Product News

New Ubuntu 20.04 Focal Fossa Build Image
We are pleased to announce the Beta release of our new Build Image v4.0.0 based on Ubuntu 20.04 Focal Fossa. To opt-in, navigate to the Build & deploy section in the Netlify app, edit the Build image selection settings, and choose Ubuntu Focal 20.04 (beta). Along with the operating system update, the new image comes with a few deprecations and upgrades.
Configure Build Plugins by deploy context
You can now configure your Build Plugins by deploy context! Deploy contexts refer to the different types of deploys of your site on Netlify, including production deploys to your primary site URL, Deploy Previews, and branch deploys built from a specific branch of your site repository. With this new feature, you can choose which plugins run in each context, and configure plugins to run with different inputs per context.
Create React App on Netlify
Create React App is a command line tool that generates a boilerplate React single-page application with a pre-configured build pipeline. It simplifies the complexity of setting up a React project, allowing you to focus on building out the app itself.
File-based configuration
In addition to using the Netlify UI to configure build settings, deploy settings, and environment variables, you can now configure these settings in a netlify.toml file stored in the root of your site repository. The netlify.toml file is a configuration file that specifies how Netlify builds and deploys your site — including redirects, branch and context-specific settings, and more.
Forms deletion in the Netlify UI
Now you can delete your own forms through the Netlify UI! You no longer need to flag down a support team member. The Netlify Support team is very excited about this new capability and we hope you will be, too!
Pan Macmillan Sees 25 Percent Conversion Increase After Migrating to Netlify

Book publisher Pan Macmillan moved to Netlify to adopt the Jamstack. This improved site speed by 8x, improved SEO rankings, and enabled the team to ship new content and changes instantly.
Welcome New Netlify Customers!

We'd like to extend a warm welcome to the latest companies who trust Netlify with their web infrastructure! Learn more about Netlify's enterprise products.


