Tools & Services
10 Headless Commerce Platforms You Should Know in 2021
As an increasing number of transactions move online, e-commerce is witnessing a massive overhaul. One side effect of that: more companies are going headless. “Headless” is a modern architecture for e-commerce that’s driving higher conversion through sites that are significantly faster, more custom to the brand, and more personalized to the customer. And since headless implementations are API-first, it’s easy to integrate with the important tools and systems in your stack. Developers don’t have to worry about security, servers, or scale.
As more companies realize the benefits of a headless architecture, the ecosystem of technology providers has grown rapidly over the last 18 months, including new providers and established e-commerce companies who are entering the market with a headless solution.
Deploy an eCommerce Site to Netlify for Free
Not only are there more players in the headless commerce field, with different kinds of capabilities, but they are also driving the price down for e-commerce platforms. Gartner predicts that by 2023, prices for B2C digital commerce platforms will be 30% less than in 2019, due to feature commoditization and headless implementations.
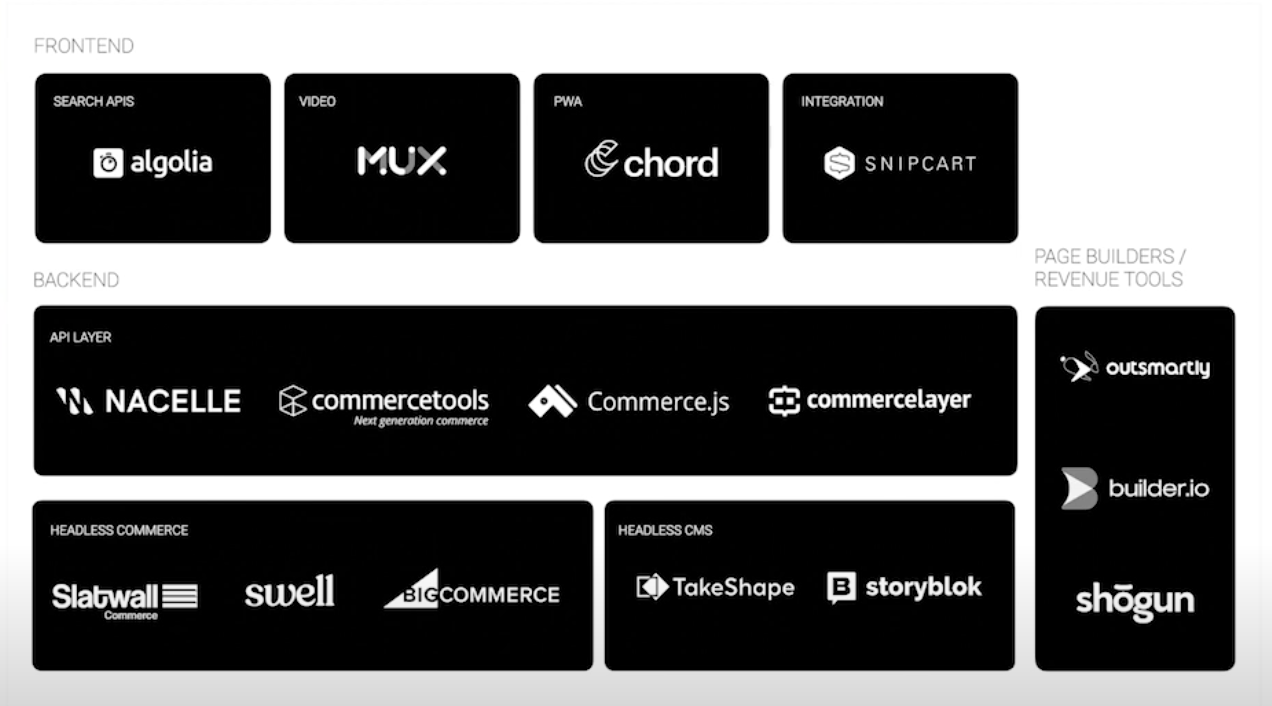
This graphic outlines just some of the category breakdowns in the Headless Commerce ecosystem today, and what part of the stack they assist with:

This only represents a fraction of available tools, but it represents important breakdowns in the landscape. Some of these tools are native Jamstack platforms—they’re API-first and make Jamstack development really easy out of the box—whereas some are established players that now support a headless architecture. This can be especially helpful if you’re an established company already using say, Shopify or BigCommerce, and want to go headless within tools you already use.
In this post, we’ll explore some of the top storefront builders, backend layers, and all-in-one services we’re seeing implemented with Netlify, and why companies are choosing to go with them. For more on headless commerce, and how it works on the Jamstack, check out our essential guide.
Get the Headless Commerce Guide
Commerce Layer
Differentiators: Global commerce capabilities, currency localization, speed, Jamstack-native
If you’ve got global ecommerce aspirations, Commerce Layer may be the right tool for the job. They’re a headless commerce platform and order management system that makes adding global shopping capabilities easy. For each market, you can define specific price lists, inventory models, payment gateways, delivery options, and more. There’s no need to create multiple accounts or versions for different international locations—Commerce Layer offers real multi-currency, distributed inventory, and localized shipping carriers. This is in stark contrast to some other platforms, which require data duplication across countries to do the same thing.
Commerce Layer is Jamstack native. They’re API-first, which means they play well with headless CMSs, static site generators, and any other popular Jamstack tools.
Starter Template: Build a multi-country e-commerce starter with Sanity CMS built with Commerce Layer, Next.js, and deployed to Netlify. Get the template →
Snipcart
Differentiators: Jamstack native, Best-in-class checkout experience, Merchant dashboard, lightweight, developer-friendly
Snipcart is a powerful, developer-first HTML/JavaScript shopping cart platform. You can use it to add custom e-commerce to any sites or web applications in minutes. Snipcart isn’t tied to a particular platform, and in just two lines of code, they give you simple “add to cart” HTML buttons and a customizable JavaScript shopping cart.
See a demo site: E-commerce site created with Hugo, e-commerce functionalities with Snipcart, Forestry CMS, and deployed on Netlify.
Commerce.js
Differentiators: Framework agnostic, built-in fulfillment support, reporting and analytics, open source designs, no-code landing pages
Whether you’re building from scratch with vanilla JavaScript, or using a popular framework like React, Next, or Vue, Commerce.js has you covered. With separate e-commerce APIs for product data, cart functionality, and checkout capabilities, Commerce.js allows you to quickly generate storefronts from your e-commerce backend. It simplifies building e-commerce on the Jamstack.
In addition to making development easy, Commerce.js has out-of-the-box tools for marketers, designers, and one-person shops. Commerce Rays allow marketers to create no-code customizable landing pages (complete with cart and checkout), and their open source starter kits have great designs that you can fork and build on top of, if you don’t want to design and build your own from scratch.
\ Tutorial: How to Build eCommerce Stores on Netlify with Commerce.js and Next.js
Swell
Differentiators: Customization, Scalability, Experimentation, Built-in Themes
E-commerce companies often outgrow their tools and need to migrate to something new. Swell aims to change that. They offer a “future-proof backend” for e-commerce companies, one that will work at any scale.
This promise is backed by their flexibility and infinite customization. They provide an easy-to-use, adaptable dashboard that makes sense to their marketers, developers and operations team alike. Swell comes with a headless storefront theme hosted on our servers. You can also host this yourself or build any kind of shopping experience using our API.
Commercetools
Differentiators: Jamstack-native, Zero-downtime deployments, Enterprise, Speed, Flexibility
Commercetools is aimed at large, complex organizations. They offer a massive catalogue of over 300 API endpoints for your commerce projects. With so many a la carte options, e-commerce companies can easily adopt an incremental approach, experimenting with new capabilities like live chat, inventory management, and more, rather than adopting them all at once.
Commercetools only runs the commerce layer—it doesn’t offer a built-in digital experience platform or content management system, so it needs to integrate with other Jamstack tools. But since they’re API-first, pairing Commercetools with the CMS of your choice is easy.
Nacelle

Differentiators: Jamstack-native, D2C, Customer support
Nacelle indexes and optimizes data from your backend systems including your e-commerce platform, CMS, OMS, and PIM, then loads objects into your frontend codebase. No backend queries required. Nacelle offers pre-built integrations with Contentful and Sanity, with templates to build your PWA app in less than 5 minutes, or developers can use the Nacelle API to integrate with a CMS of their choice.
Template: Add Nacelle’s eCommerce functionality to your Jamstack site with Netlify functions
Shopify
Differentiators: Familiarity in the market, Ease of use, App Store
Shopify has long been a monolithic platform. But with the arrival of Shopify’s GraphQL API, headless commerce opened up a new realm of possibilities for Shopify merchants. It’s the best of both worlds: you can take advantage of the stability, security, and well-built architecture of Shopify’s admin while modernizing the storefront build experience.
Shopify is also known for their extensive app store. Many apps on this store are relatively easy to install, though implementation of others requires the use of Shopify’s proprietary scripting language. Shopify Plus is typically deployed for a negotiated multiyear term, so costs vary.
Read the case study: How Victoria Beckham Beauty uses Shopify and the Jamstack to power their e-commerce
BigCommerce
Differentiators: Customer support, internationalization, embedded checkout, multi-brand
BigCommerce is an API-first, flexible eCommerce platform that helps merchants grow their business and sales across every stage of growth. Developers are a first-class citizen, and BigCommerce makes it really easy to get started building an integration to the platform, whether it’s an app extending their native capabilities.
BigCommerce is a bit different from other large multi-tenant eCommerce vendors in that it doesn’t throttle API calls to the platform, unlike Shopify.
Tutorial: Build a Jamstack eCommerce Storefront with BigCommerce and Netlify →
Builder.io 
Differentiators: Shopify integration, Visual editor
Builder.io has a headless CMS with an integrated visual editor. They offer lots of themes, which make it a good choice for companies without a lot of design resources. Another Builder.io benefit is their excellent Shopify integration. You can connect to Shopify data through Builder.io’s high speed data layer, and use the custom themes and templates in Builder.io to create personalized pages for your users.
Starter kit for headless Shopify + Builder.io + Next.js - Drag and drop headless shopify stores.
Bloomreach
Differentiators: DxP, Visual interface, partner integrations
Bloomreach offers a headless CMS and Digital Experience platform that empowers marketers to make changes without the assistance of a dev team. Bloomreach Experience (brX) offers content management, product search, and merchandising capabilities right out of the box, making it easy for you to develop personalized, omnichannel shopping experiences without writing code. They also have partnerships with leading headless commerce platforms like commercetools and BigCommerce.
Is your favorite headless commerce platform missing? Got anything to add to this list? Come on and join the Headless Commerce conversation over in the Netlify Forums.


