News & Announcements
Try the Essential Gatsby plugin—now with auto-install
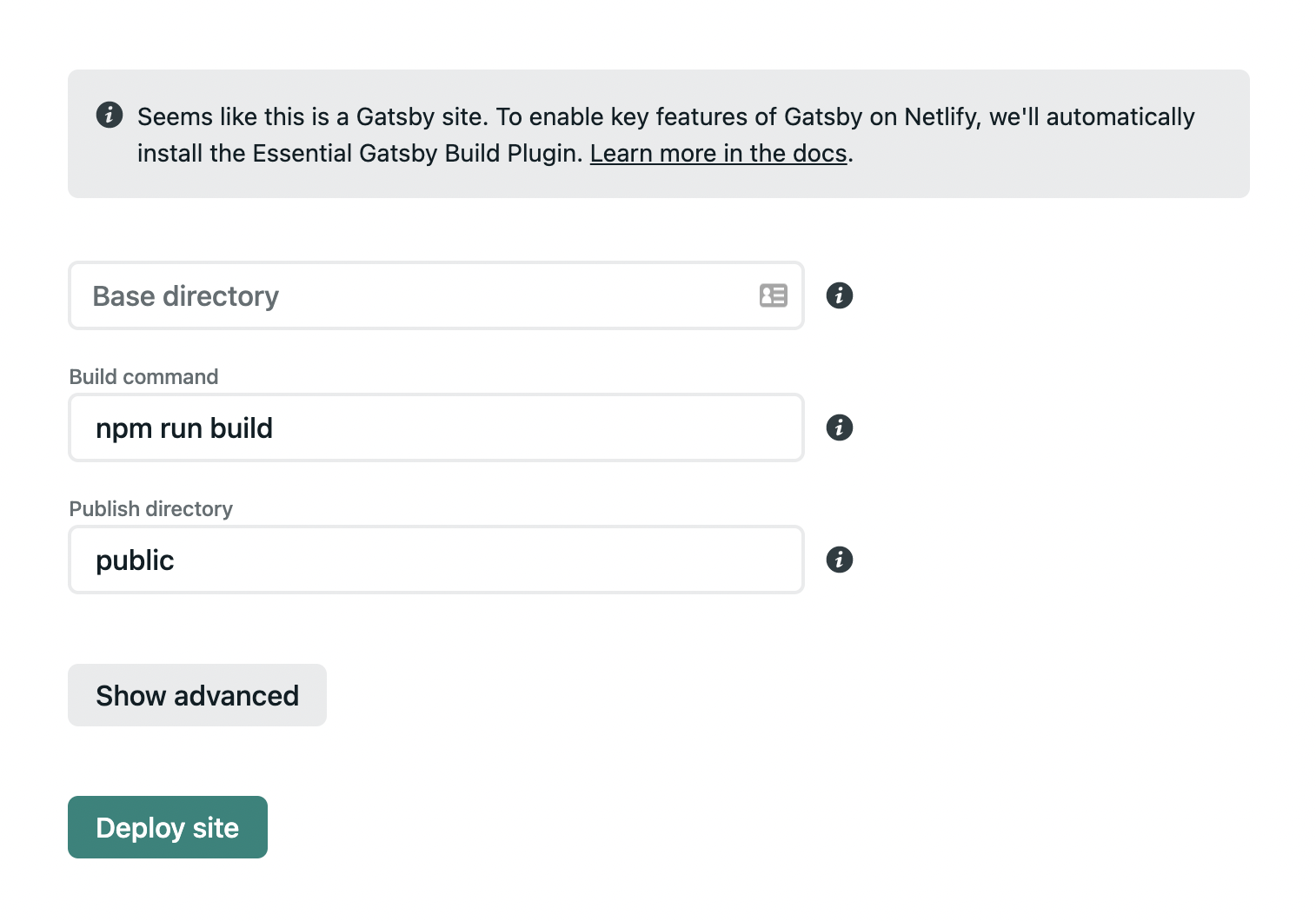
The Essential Gatsby plugin is available today in General Availability with in-app auto-detection!
Now, when you deploy a new Gatsby project, Netlify will auto-detect your framework and install the Essential Gatsby plugin so everything will work “out of the box” with zero configuration.
This saves you a round trip to the build plugins library, and enables features like:
- Gatsby Functions
- Incremental Builds, and
- Image Caching
Gatsby continues to be one of the most popular frameworks for Jamstack developers, and we’re excited to make running Gatsby on Netlify even easier for developers!
How to get started
Create a "New site from Git" and let Netlify do the rest!

The only catch is: if you’ve been using the old Gatsby cache plugin you should uninstall it, as it’s now officially deprecated. All of the goodness from that plugin has now been rolled into the new Essential Gatsby plugin—along with new support for Gatsby Functions.
Learn more
If you want to learn more or get involved, you can:
- Check out the docs for common Gatsby configurations
- Visit the plugin README on the repo where you can watch or file issues!
- Learn how to run Gatsby Functions on Netlify
Or, deploy a Gatsby starter template in 1 minute! Click the button below to deploy a starter blog and get started today.



