Guides & Tutorials
Power your site with APIs and Build Hooks
Throughout December we'll be highlighting a different Netlify feature each day. It might just be the thing you need to unlock those creative juices, and dust off that domain you registered but never deployed! Keep an eye on the blog and on Twitter for each feature!
Webhooks are a wonderful tool. They allow you to communicate between different services using HTTP POST requests. URLs for the win!
Imagine that you have a CMS application where you have your blog content. When you publish a new post in your CMS, you'd like to tell your site on Netlify that you've published a new post so it can rebuild and include the new content.
Build hooks allow us to do just that.
At Netlify, we use build hooks to enable those communications between your site and any other external tools and services.
Setting up a build hook
You can create as many build hooks as you like, allowing new builds to be triggered by a wide rang of tools and services. And you can give each build hook a meaningful name, so that you can tell be looking at your deploy logs what is triggering your builds.
For example, let's tell Netlify to rebuild a site whenever there's a new content from a CMS like Sanity.
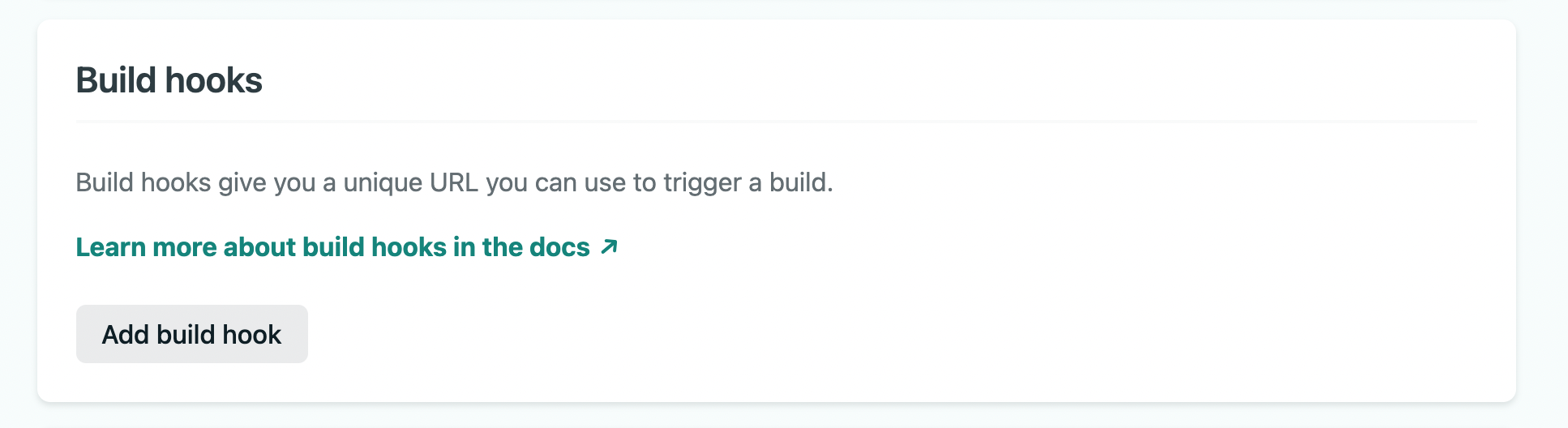
In your Netlify site UI, navigate to Site settings > Build & deploy > Continuous deployment > Build hooks.

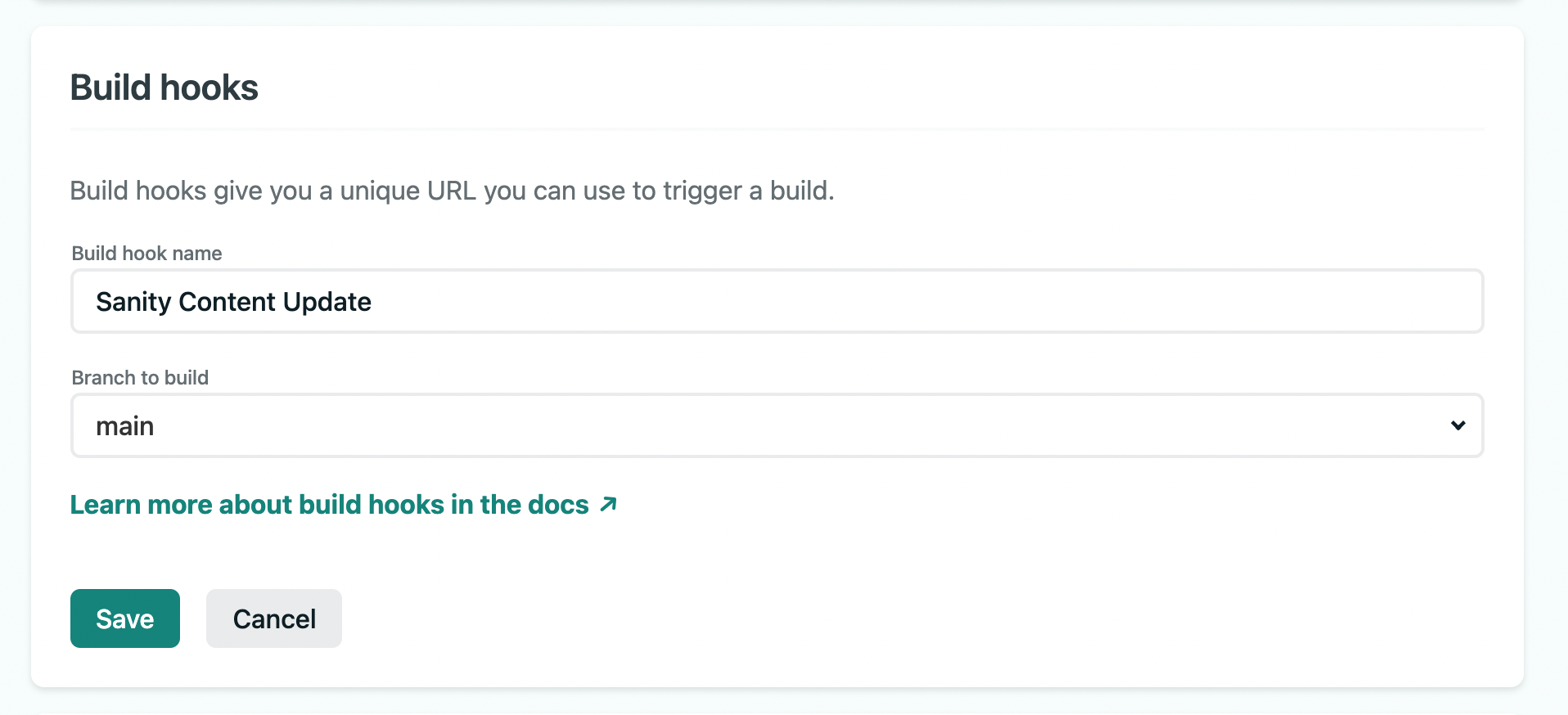
Click on Add hook and fill the form to set the hook name and select which Git branch the hook should take effect on:

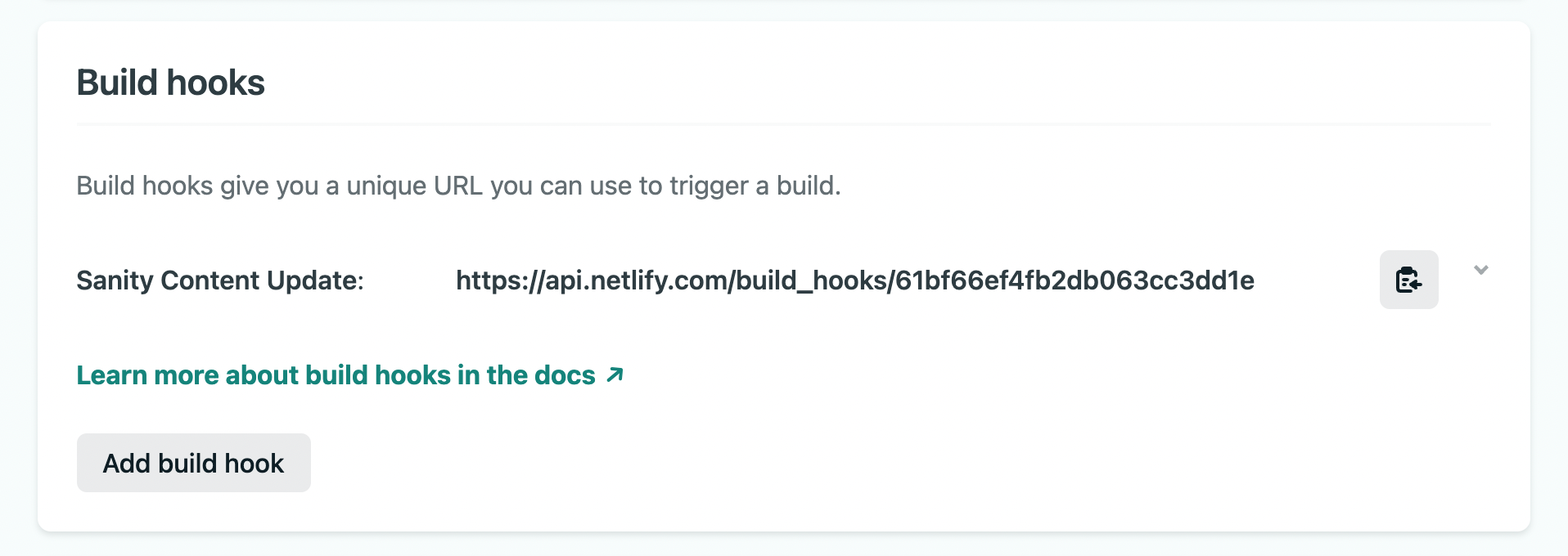
When that is done, you can now copy the provided hook URL and use it in whatever service you'd like to integrate into your Netlify site. For example, you could add this URL as a webhook requested each time your content changes in Sanity

Now, whenever new content is published in your CMS, it will send a POST request to the build hook URL and Netlify will rebuild your site as a result.
You can also test the hook URLs yourself via curl or using tools like Postman. Now if you want to programmatically rebuild your site on Netlify, you know what to do!


