APIs are the cornerstone of modern web development. An extensive ecosystem of modern APIs is helping development teams leave behind legacy monolithic web applications in favor of a faster, more secure decoupled architecture that separates the presentation layer from backend logic. However, while API-first development has been a watershed moment for engineers, it also introduced new complexity. The process of discovering, securing, learning, and governing these APIs has been a challenge.
Today, we’re excited to announce Netlify Graph - a GraphQL-powered experience designed to help developers build interactive and connected web applications faster. It’s the promise of GraphQL, now easily accessible to all development teams as part of the Netlify web development workflow. With Netlify Graph, developers can start using APIs without spending time writing undifferentiated glue code, learning every API's unique structure, or composing endless amounts of endpoints to get data from various APIs into your app.
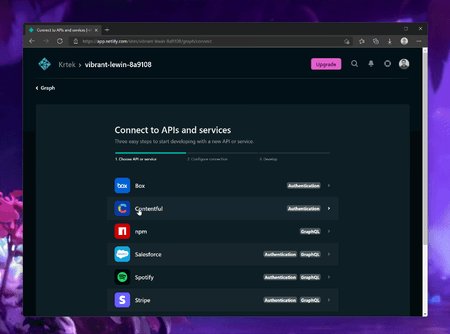
Netlify Graph is in public beta and available globally. It starts with a catalog that includes some of the most frequently requested APIs that development teams use, such as GitHub, Stripe, and Salesforce. We’ll be adding more in the coming months.
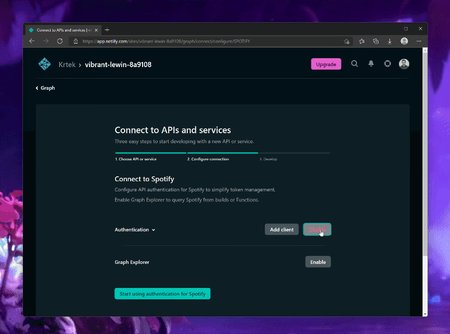
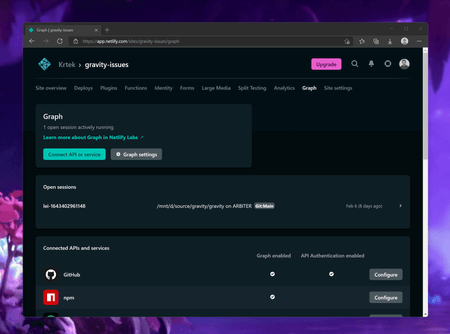
When you connect an API in the Netlify dashboard, it will automatically be enabled in your site’s central data graph. As a developer, you have complete control over what type of data is exposed and made available to your app.

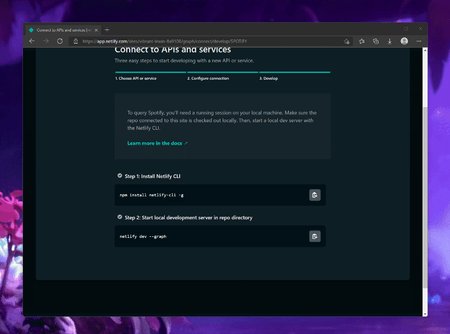
After adding APIs, you can use the new Graph Explorer to build queries and generate serverless function code. As you iterate, you can seamlessly sync changes to your local repository, where you can test them in the local Netlify environment before deploying.

Try out Netlify Graph
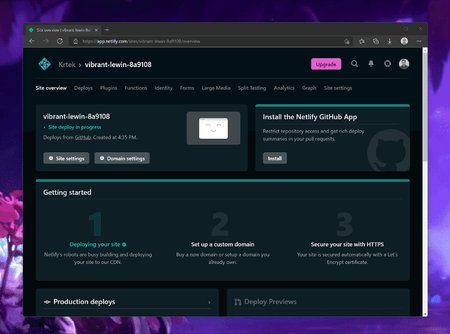
The Netlify Graph beta is available to all Netlify users. To start using it, select a site from your Netlify team dashboard and then select “Graph” from your Netlify site dashboard menu.
To learn more, head over to the Netlify Graph docs.
Tech partners - reach out to get integrated
If the API or service you offer seems like a good fit, we will work with you to integrate it into the Netlify Graph workflow. You can reach out to us here.



