Lambda, DynamoDB, and API Gateway for your Jamstack App
Setting up Environment Variables with Nuxt and Netlify
Ok, now let’s let Nuxt know to use this key as an environment variable. First, we’ll create a file called .env at the base of the project. We’ll double-check that it’s listed in the .gitignore as well (it is as a default from the CLI, but check just in case).
Your .env file should look something like this, adding your API key after the equal sign:
AWS_API_KEY=addyourapikeyhereNow we’ll add some headers to our fetch request in the store, like this:
await fetch(
"https://dva9vm8f1h.execute-api.us-east-2.amazonaws.com/production/restaurants",
{
headers: {
"Content-Type": "application/json",
"x-api-key": process.env.AWS_API_KEY
}
}
)
.then(response => response.json())
.then(data => {
commit("createFoodData", data);
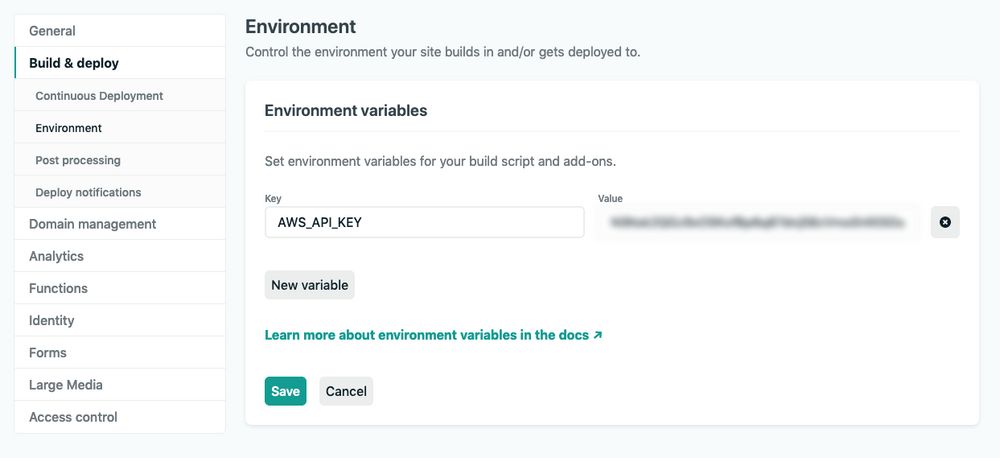
});Now, finally, I’ll add the environment variable to Netlify, where I’m deploying the app. If I log in to the Netlify dashboard and navigate to my foodapp, I’ll click on Settings, the last tab on the right, and then ‘Build and Deploy’ > ‘Environment’ from the dropdown.
There I’ll see a section called Environment Variables. If I click Edit Variables, I’ll add the key with the exact name I used in .env.

Hit ‘Save’, and now I can push my changes to git, with Netlify automatically redeploying the site.
Tada! Your site is rebuilt and your API is secure. Not only that, but the usage can’t be abused, saving you from exorbitant and unnecessary bills :)
Optional: Define Models
This piece is not required, but what models let us do is define what inputs we’re expecting. Our function will work if we don’t do this, but this is best practice so that we can let users of the API (even if it’s ourselves) know that they have to fill out the required fields in order to use our API correctly. This way, we don’t end up with a DynamoDB table that is messy and ill-defined. We will also use some validation on the client, but this ensures that if we use the API with a different application without that validation, or someone else creates one, that they are working with the API correctly.
It’s particularly useful when we’re doing POST requests so that the data we’re sending is the shape we need for our API, so I’ll use an example from a different API where I have a POST request. Let’s click on Models in the far left sidebar. Once you’ve gone there, we’re going to create a new one.
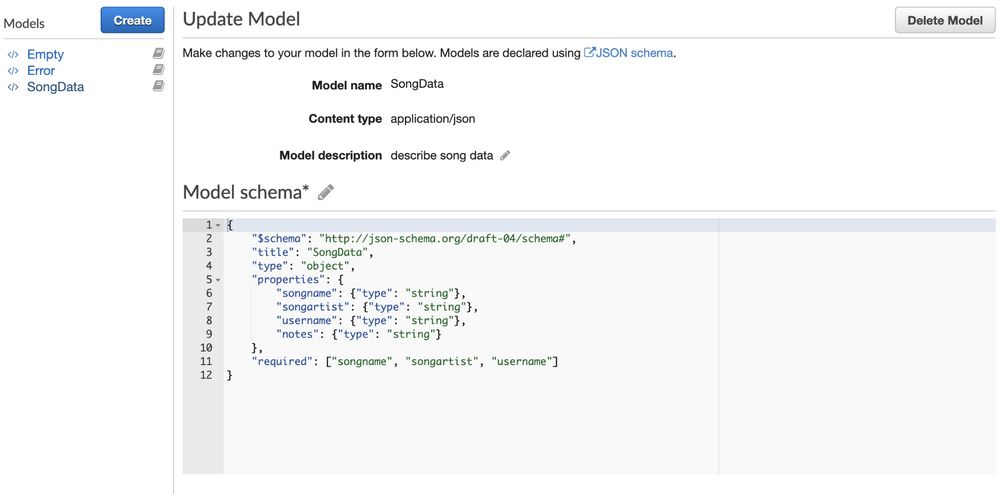
When you click on Models, you’ll see “error” and “empty” and a blue button at the top that says Create. Click that button and you’ll fill out a model name (I’m going to use SongData), and Content Type, which I’ll state as “application/json” (really wish they’d have that as a default since you’re going to write that most of the time). You can also write a description.
In the large textbox, you will define the output you’d like to see. You can see a link to the JSON Schema it’s expecting at the top of the page, but it will look something like this:
{
"$schema": "http://json-schema.org/draft-04/schema#",
"title": "SongData",
"type": "object",
"properties": {
"songname": {"type": "string"},
"songartist": {"type": "string"},
"username": {"type": "string"},
"notes": {"type": "string"}
},
"required": ["songname", "songartist", "username"]
}
You might be able to guess what these fields mean. We have to state the draft of the schema we’re using, add the title, as we did above (this should match what you wrote in the model name. We’ll also state what kind of type this will be. In this case, it’s an object, but it could be an array, etc.
We can see here that we’ll always expect songname, songartist, and username, but that it is not required.
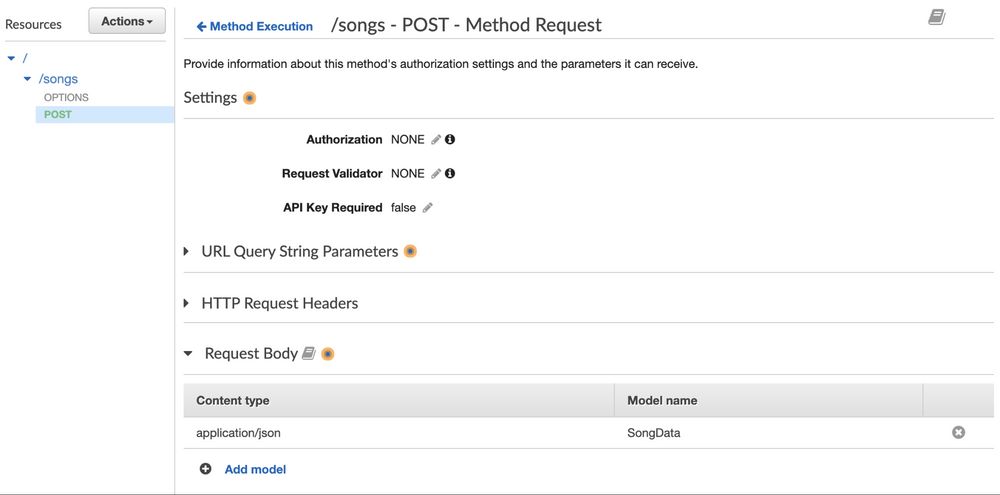
Then we will add our model to the Method Request. Go back to Resources, click on Method Request, scroll down to Request Body, and enter in application/JSON, and select the SongData model you just created. Awesome!

Whew! Thanks for reading! That was really fun and really long, and we only hit the tip of the iceberg of what you can do with APIs on AWS. Happy building!